10.12 设置空白属性
默认情况下,HTML文档里的多个空格和回车会显示为一个空格,或者被忽略。如果要让浏览器显示这些额外的空格,可以使用white-space属性。
设置空白属性的步骤
输入
white-space:;输入
pre,以让浏览器显示原文本中所有的空格和回车;
或者输入nowrap,以使所有空格成为非断行空格;
或者输入normal,以按正常方式处理空格。
图10.12.1和图10.12.2演示了如何对第一个段落应用nowrap值。可以看到,这样做,该段落就不会自动换行了(参见图10.12.3)。不过,我们并非真的希望为页面添加这种效果,因此在接下来的例子中,这个class及相关的CSS将被移除。
提示
white-space属性的pre值的名称来源于pre元素,该元素以等宽字体显示其包含的文本,并保留所有的空格和回车。pre元素的名称来自单词pre-formatted(预格式化)。关于pre的更多信息,参见第4章。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- }
- h2 {
- font-size: .9375em;
- }
- p {
- font-size: .875em;
- line-height: 1.6;
- text-indent: 1.5em;
- }
- .intro {
- white-space: nowrap;
- }
- ... [其余的CSS] ...
图10.12.1 将white-space的值设为nowrap,空格将作为非断行空格进行处理
- ...
- <h1 id="gaudi">Barcelona's Architect</h1>
- <p class="intro">Antoni Gaudi's incredible buildings bring millions of tourists to Barcelona each year.</p>
- <p>Gaudi's non-conformity, already visible in his teenage years, coupled with his quiet but firm devotion to the church, made a unique foundation for his thoughts and ideas...</p>
- ...
图10.12.2 仅仅出于显示目的,为第一个段落添加了intro类,从而可以看到nowrap对第一段显示的影响

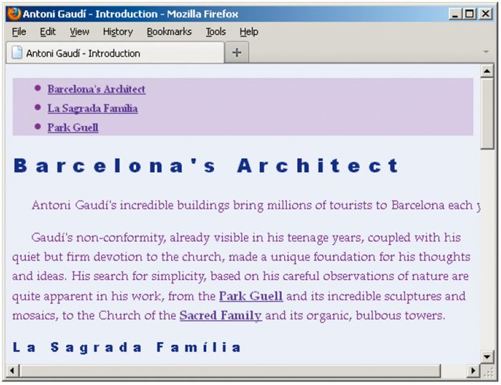
图10.12.3 第一个段落不会换行,即便浏览器窗口太窄,不足以显示整行,这样就会出现横向滚动条
提示 注意,将
white-space属性的值设为pre不会影响元素的字体(这与pre元素不一样,浏览器默认会以等宽字体显示其包含的文本)。
提示 在具有
white-space: nowrap样式的元素中,可以使用br元素手动创建换行。尽管如此,还是要尽量避免使用br,除非没有更好的选择,因为这样做会在HTML中混合表现,而不是让CSS控制它。关于br元素的更多信息参见4.16节。
