10.13 对齐文本
根据需要,可以让文本左对齐、右对齐、居中对齐或两端对齐(参见图10.13.1和
图10.13.2)。
对齐文本的步骤
输入
text-align:;输入
left让文本左对齐;
或者输入right让文本右对齐;
或者输入center让文本居于屏幕的中间;
或者输入justify让文本两端对齐。
- body {
- background: #eef;
- color: #909;
- font: 100% "Palatino Linotype", Palatino, serif;
- }
- h1,
- h2 {
- color: navy;
- font: 1.375em "Arial Black", Arial, sans-serif;
- letter-spacing: .4em;
- text-align: center;
- }
- h2 {
- font-size: .9375em;
- }
- p {
- font-size: .875em;
- line-height: 1.6;
- text-align: justify;
- text-indent: 1.5em;
- }
- ... [其余的CSS] ...
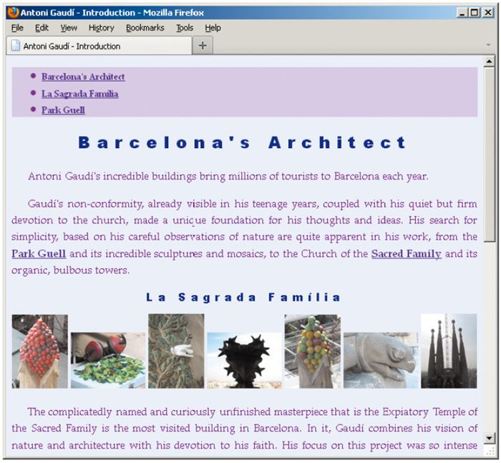
图10.13.1 做出以下更改以后,标题和段落文本的对齐方式就会相应调整。不要忘记text-align中的连字符(-)

图10.13.2 做出更改以后,标题变成居中对齐,段落文本变成两端对齐
提示 如果选择让文本两端对齐,要注意单词间距和字母间距有可能受到严重的影响。更多信息参见10.10节。
提示 注意,
text-align属性只能用于设为display: block或display: inline-block的元素。p和div等元素已默认设为display: block。在HTML5之前,这类元素称为块级元素。它们的默认设置在HTML5中被保留了,但它们已不再称为块级元素了,以免将HTML语义与外观等同。因此这一点主要适用于短语内容(在HTML5之前称为“行内”元素),如strong、em、a、cite等出现在句子、标题上下文中的元素。如果要对这些元素单独设置对齐方式,而不是与包围它们的文本一同设置,必须先覆盖它们默认的display: inline样式,设置display: block或display: inline-block,再设置相应的text-align。对于display: inline-block的元素,可能需要设置一个宽度才能看见效果。事实上,需要为“行内”元素设置text-align的情形是非常少见的。
提示
text-align属性是继承的。它的默认值取决于文档的语言和书写系统,不过在大多数情况下,它会被不加区分地设置为左对齐。
