第11章 用CSS进行布局
本章内容
- 开始布局注意事项
- 建立页面结构
- 在旧版浏览器上为HTML5元素添加样式
- 对默认样式进行重置或标准化
- 盒模型
- 修改背景
- 设置元素的高度和宽度
- 设置元素周围的外边距
- 在元素周围添加内边距
- 使元素浮动
- 控制元素浮动的位置
- 设置边框
- 偏移自然流中的元素
- 对元素进行绝对定位
- 指定元素的三维位置
- 决定溢出的位置
- 垂直对齐元素
- 修改鼠标指针
- 显示和隐藏元素
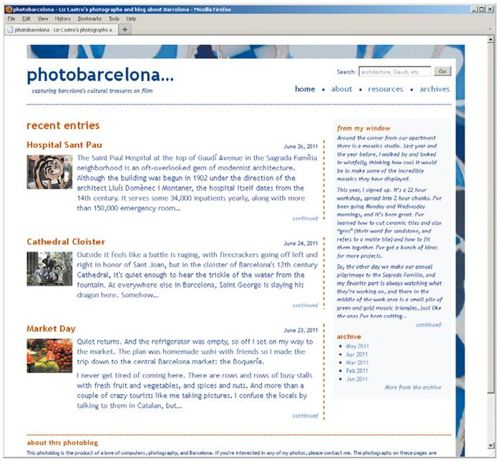
可以使用CSS创建各种各样的布局。本章将演示如何创建一种常见的布局:顶部有一个报头,中间是两栏内容,底部有一个页脚,如图11.0.1所示。不过,使用即将讲到的CSS属性,还可以创建截然不同的布局。

图11.0.1 这个页面包含两个流式栏、一个页眉和一个页脚,它是用CSS进行布局的。本章将逐步讲解这个页面的布局
在本章中,不会将CSS的每一行都显示出来。例如,大部分文本格式化都在前面完成了。完整的代码见www.bruceontheloose.com/htmlcss/examples/chapter-11/finished-page.html。我还创建了一个定宽(非流式)版本(文件名为finished-page-fixed-width.html),以演示如何实现定宽布局。所有这些文件(尤其是样式表)中都包含了大量的注释,用以对代码进行解释。
