11.2 建立页面结构
使用CSS的主要原因是为了将格式及样式规则与页面的内容分离。这会让页面更容易维护,并为应对不同的浏览器、平台、设备,甚至打印的需求提供了灵活性。就像处理文本样式一样,CSS也为页面的整体布局提供了各种方法。可以将CSS应用于第3章讲到的表现页面主体结构元素的内容容器,参见图11.2.1和图11.2.2。使用CSS,页面的报头、主内容区、侧栏、页面级页脚等都会使页面在视觉上变得生动起来。
- ...
- <body>
- <div id="container">
- <div id="page">
- <!-- ==== 开始报头 ==== -->
- <header id="masthead" role="banner">
- <p class="logo "><a href="http://www.ituring.com.cn/">photobarcelona… <span>capturing barcelona's cultural treasures on film</span></a></p>
- <div>
- <nav role="navigation">
- ... [链接列表] ...
- </nav>
- <form method="get" role="search">
- ...
- </form>
- </div>
- </header>
- <!-- 结束 #masthead -->
- <!-- ==== 开始主体内容 ==== -->
- <div id="main" role="main">
- <h1>Recent Entries</h1>
- <!-- 开始第1个条目 -->
- <section class="entry">
- <header>
- <h2 lang="es">Hospital Sant Pau</h2>
- <p class="date"><time datetime="2011-06-26" pubdate="pubdate">June 26, 2011</time></p>
- </header>
- ... [图像] ...
- <div class="intro">
- <p>The Saint Paul Hospital at the top ...</p>
- <p class="continued"><a href="#">continued</a></p>
- </div>
- </section>
- <!-- 结束 .entry #1 -->
- <!-- 开始第2个条目 -->
- <section class="entry">
- ...
- </section>
- <!-- 结束 .entry #2 -->
- <!-- 开始第3个条目 -->
- <section class="entry">
- ...
- </section>
- <!-- 结束 .entry #3 -->
- </div>
- <!-- 结束 #main 内容 -->
- <!-- ==== 开始侧栏 ==== -->
- <div id="related" class="sidebar" role="complementary">
- <aside class="excerpt">
- <h2>From my Window</h2>
- ...
- </aside>
- <aside class="archive">
- <nav role="navigation">
- <h2>Archive</h2>
- ... [链接列表] ...
- ...
- </nav>
- </aside>
- </div>
- <!-- 结束 #sidebar -->
- <!-- ==== 开始页脚 ==== -->
- <footer id="footer" role="contentinfo">
- <h1>about this photoblog</h1>
- ...
- ... [图像列表] ...
- </footer>
- <!-- 结束 #footer -->
- </div>
- <!-- 结束 #page -->
- </div>
- <!-- #container -->
- </body>
- </html>
图11.2.1 这是贯穿本章的文档,四个主要区块(masthead、main、sidebar和footer)包含在两个外部包装容器(container和page)里。读者可以在本书网站上找到完整的文件(www.bruceontheloose.com/htmlcss/examples/chapter-11/finished-page.html)。默认情况下,页面很普通,但具有各种功能(参见图11.2.2)

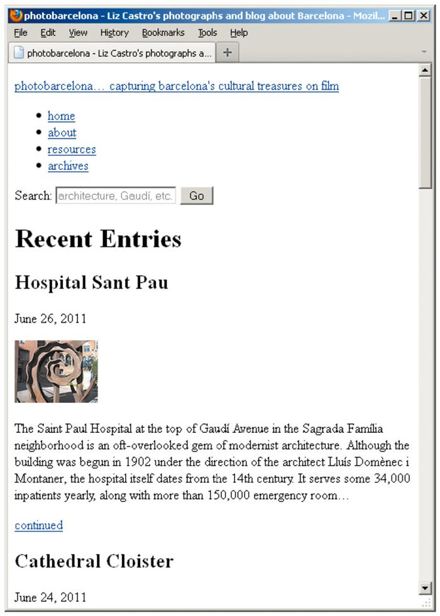
图11.2.2 这是示例在浏览器里显示的样子,没有除浏览器默认样式以外的样式。由于它的语义结构非常好,页面是完全可用且可理解的,只是有一点朴素
建立页面结构的步骤
- 恰当地使用
article、aside、nav、section、header、footer和div等元素将页面划分成不同的逻辑区块。根据需要,对它们应用ARIA地标角色。上述两点的详细说明见第3章。图11.2.1包括以下内容。
用于为页面应用一些设计并将页面包起来的容器和页面
div。用作报头的
header,包括标识、标语、搜索框和主导航。包含主体内容的主
div,同时将其划分为多个入口section。容纳月度观点和链接的侧栏
div。包含“关于”等内容的页面级
footer元素。
按照一定的顺序放置内容,确保页面在不使用CSS的情况下也是合理的(参见图11.2.2)。例如,首先是报头,接着是主体内容,接着是一个或多个侧栏,最后是页面级的页脚。将最重要的内容放在最上面,对于智能手机和平板电脑等小屏幕用户(以及使用不支持CSS的老式移动设备的用户)来说,不用滚动太远就能获取主体内容。此外,搜索引擎“看到”的页面也类似于未应用CSS的页面,因此,如果将主体内容提前,搜索引擎就能更好地对站点进行索引。最后一点,屏幕阅读器用户也用这种方式访问网站,即按照HTML的顺序访问(用户常常在标题之间跳转,而不是听取整个页面,但无论是哪种情况,他们都可以更快地访问到主体内容)。
以一致的方式使用标题元素(
h1~h2),从而明确地标识页面上这些区块的信息,并对它们按优先级排序。使用注释来标识页面上不同的区域及其内容。如图11.2.1所示,笔者喜欢使用一种不同的注释格式标记区块的开始(而非结束)。
提示 不一定要在应用CSS之前就标记好整个页面。实践中,很少先将一个区块的HTML写好,再为其编写一些或全部的CSS,然后再对下一个区块重复这一过程,等等。处理的方式取决于个人习惯,以及最适合你的方式。对于本章的示例,我先将所有的内容标记好,再对其添加样式。
提示 你可能已经注意到,我在图11.2.1中使用了
section元素来标记每个包含部分博文的条目。如果它们是完整的博文条目,我就会使用article标记它们,就像单独的、完整的博客文章页面那样。那样的话,我可能会聚合完整的博客文章,而不仅仅是包含在示例博文条目中的介绍部分。对它们使用article替代section也没有错,只是代表这一段代码适合用于聚合。第3章包含了各种联合使用article和section以及单独使用它们的例子。
在CSS选择器中使用ARIA地标角色(而非
id)为元素添加样式图11.2.1为恰当的元素添加了ARIA地标角色。在第9章中,我曾建议避免或尽可能少地为添加样式而使用
id(参见9.3节的“类选择器与id选择器的比较”)。定义CSS选择器时,在某些看似需要借助
id的情况下,其实可以使用地标角色。以图11.2.1中的页脚为例,其HTML为:
- <footer id="footer" role="contentinfo">
- … page footer content …
- </footer>
对应的使用
id选择器的简化CSS为:
- #footer {
- border-top: 2px dotted #b74e07;
- clear: both;
- }
- #footer h1 {
- margin-bottom: .25em;
- }
现在,去掉
id="footer"使HTML得到简化,因为添加这个id只是出于为页脚设置样式的目的(而不是为指向此页脚的锚链接所用)。
- <footer role="contentinfo">
- … page footer content …
- </footer>
地标角色是属性,因此可以在属性选择器中使用它们。
- footer[role="contentinfo"] {
- border-top: 2px dotted #b74e07;
- clear: both;
- }
- footer[role="contentinfo"] h1 {
- margin-bottom: .25em;
- }
第一条样式规则表示“查找
role属性等于contentinfo的footer元素”,第二条规则表示“查找包含在role属性等于contentinfo的footer元素中的h1元素”。结果与前面使用
id选择器的CSS完全相同。对其他包含地标角色的元素也可以采取类似的做法。对本章示例采取地标角色的做法参见www.bruceontheloose.com/htmlcss/examples/chapter-11/finished-page-selectors-with-landmark-roles.html。Jeremy Keith发表的相关讨论参见http://adactio.com/journal/4267/。
注意,IE6并不支持属性选择器,因此这种方法可能并不适合你,这取决于你的受众。
重要提示:仅在页面中适合使用地标角色的地方使用它们。不要仅仅为了给某元素设置样式就添加地标角色。这种情况下应该使用类。要复习有关地标角色的知识,参见3.14节。
