11.3 在旧版浏览器中为HTML5元素添加样式
我们已经知道,HTML5引入了一些新的语义化元素,其中大多数在第3章和第4章作了讲解。在大多数情况下,现代浏览器原生支持这些元素。从样式的角度来说,这意味着浏览器将为这些新的元素应用默认样式,就像它们对待早在这门语言诞生之际就存在的元素那样。例如,article、aside、nav和section(以及其他的一些)元素显示为单独的行,就像div、blockquote、p以及其他的在HTML5之前的HTML版本中称做块级元素的元素。
你可能会想:“对于旧版浏览器呢?这些浏览器出现时还不存在HTML5的新元素,我该如何使用这些元素呢?”
不过,值得庆幸的是大多数浏览器允许对它们并不原生支持的元素添加样式。Internet Explorer是个例外,不过第2步中描述了一个简单的解决办法。因此,跟着下面三个简单的步骤,就可以开始为包含HTML5元素的页面添加样式了。
针对全部浏览器为HTML5新元素添加样式
- 将下面的代码添加到网站的主样式表文件(即所有页面都用到的样式表文件):
article, aside, figcaption, figure, footer, header, hgroup, menu, nav, section {display: block;}
原因:大多数浏览器默认将它们无法识别的元素作为行内元素处理。因此这一小段CSS将强制HTML5新的“类块级”语义元素显示在单独的行(对IE还需要做更多的工作,下一步将会讲到)。各浏览器内置的默认样式表均对div、blockquote、p等元素声明了display: block;。
- 对于Internet Explorer在IE9之前的版本,要为新的HTML5元素正常添加样式,将下面突出显示的代码添加到每个页面的
head元素(不是header元素),最好置于指向CSS文件的链接后面。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" />
- <title>photobarcelona</title>
- <link rel="stylesheet" href="assets/css/base.css" />
- <!--[if lt IE 9]>
- <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
- <![endif]-->
- </head>
- <body>
- ...
要了解为什么要这样做,参见“关于HTML5剃刀”。
- 现在,可以随意使用CSS添加样式了!
在为元素设置样式的过程中,你可能偶尔会遇到一些小故障,不过在大多数时候不会出现问题。
这种方法及替代方法有一个缺陷。由于在IE6至IE8中为HTML5元素设置样式需要JavaScript,因而如果用户的浏览器不支持或关闭了JavaScript,这些用户看到的HTML5元素就是无样式的,甚至可能是凌乱的。对于你自己的网站,你可能愿意承担这种风险,就像其他很多设计人员和开发人员那样。不过,如果这是你为客户做的网站,在使用需要显示为块级元素的HTML5元素之前,需要让客户弄清楚这一点。他们可能有包含浏览器使用情况的用户分析工具以帮助决策。
替代方法
- 如果你对使用
article、section、nav等第1步中列出的元素感到不舒服,可以使用div替代它们。这也是HTML5出现之前人们建立网站的方式。这样做会降低网站的语义化程度,不过这也是一种可接受的方法。有的人甚至选择类来模仿新的HTML5元素名称以适应新元素,例如:
<div class="header">...</div><div class="article">...</div><div class="section">...</div>
等等。
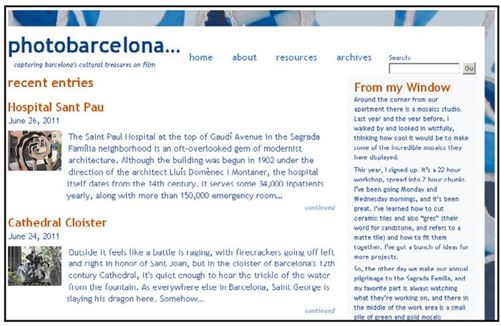
- 如果你确实要使用新的元素,你可以尽可能多地编写指向其他元素的CSS选择器,以降低JavaScript关闭时产生的影响。我在本章的页面布局中经常这样做。在关闭了JavaScript的IE6中,页面看起来会有所不同,但也并非不可用,参见图11.3.1。

图11.3.1 在关闭了JavaScript的IE6中显示的页面。由于关闭了JavaScript,因而HTML5剃刀文件不会被执行。报头区域看起来有点不连贯,但页面从整体上看是完好的
提示 可以下载html5.js(HTML5剃刀文件)并添加到网站的文件中去,而不是指向http://html5shiv.googlecode.com/svn/trunk/html5.js。不过,该文件时常更新,因此,在第2步中使用有关代码时,从Google Code加载这个文件并不是个坏主意。
关于HTML5剃刀
与其他主流浏览器不同,Internet Explorer 8及之前的版本会忽略它们不原生支持的元素的CSS。
幸好有办法让IE的这些版本识别这些元素——使用JavaScript为每个元素设置
document.createElement("elementname")。这是Sjoerd Visscher发现的一种方法。例如,document.createElement("aside")让IE可以识别aside元素,这样,上面第1步中添加的样式规则(以及你创建的任何其他样式)就生效了。John Resig记录了这种方法,并将其命名为HTML5剃刀(也称HTML5垫片)。谢天谢地,我们不必亲自为每个新的HTML5元素编写JavaScript,因为Remy Sharp将John的方法打包成了一个JavaScript文件,并放在网络社区上(html5shiv.googlecode.com/svn/trunk/html5.js)。后续的贡献者又增强了该文件。
使用HTML5剃刀再简单不过了。只需要链接到该文件就可以了,就像第2步中粗体显示的代码那样。
HTML5剃刀也被集成进了其他一些JavaScript库,如Modernizr(www.modernizr.com/)。因此,如果你在页面中使用了Modernizr,就不需要单独加载HTML5剃刀了。顺便说一下,Modernizr是一个非常方便的库,它可以检测浏览器是否支持HTML5和CSS3的各种特性。下载下来用吧!
