11.12 设置边框
可以在元素周围创建一个边框,并设置它的厚度、风格和颜色,参见图11.12.1。如果指定了内边距(参见11.9节),边框将包围在元素内容和内边距的外面。
- 定义边框风格
输入border-style: type,其中的type可以是none、dotted(点状)、dashed(虚线)、solid(实绩)、double(双线)、groove(凹槽)、ridge(凸槽)、inset(凹边)或outset(凸边),参见图11.12.1。
- #masthead {
- border-bottom: 2px dotted #1d3d76;
- margin-bottom: 30px;
- padding-bottom: 20px;
- }
- .entry {
- border-right: 2px dashed #b74e07;
- margin: 0 .5em 2em 0;
- }
- #footer {
- border-top: 2px dotted #b74e07;
- clear: both;
- margin-top: 10px;
- }
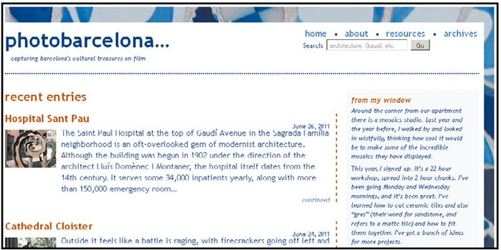
图11.12.1 通过设置边框可以为设计增添一些亮点。在这个例子中,在报头下边添加点状边框(参见图11.12.2)就可以起到这个作用,同时还能帮助访问者将报头同页面其余部分快速区分开来
- 设置边框宽度
输入border-width: n,这里的n是需要的宽度(含单位,如4px)。
- 设置边框颜色
输入border-color: color,这里的color是颜色名称、十六进制值或RGB、HSL、RGBA、HSLA颜色(参见7.4节的“CSS颜色”)。

图11.12.2 注意,由于虚线右边框应用于每个entry section元素而不是main div元素,因此每个条目之间都有中断。不同于报头和页脚的边框(参见图11.12.3),这里用的是虚线

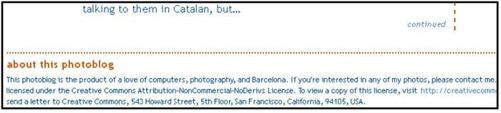
图11.12.3 页脚上边框采用了同报头下边框相同的样式(点状),只是颜色不一样。同报头的下边框一样,它也能起到从视觉上区分页脚与其他内容的作用
- 使用简记法同时设置多个边框属性
输入
border。如果需要,输入
-top、-right、-bottom或-left将边框效果限制在某一条边上。如果需要,输入
-property,这里的property可以是style(风格)、width(宽度)或color(颜色),仅使用单个属性设置边框。输入冒号(
:)。输入恰当的值(如前面三小节介绍的那样)。如果跳过了第3步,则可以指定所有三种边框属性,也可以指定三种类型的任意组合(如
border:1px solid和border-right: 2px dashed green;)。如果在第3步中指定了一种属性,则只能使用这种属性可以接受的值(如border-right-style: dotted;)。
提示 边框不是继承的。
提示 各个边框属性(
border-width、border-style和border-color)均可接受一至四个值。如果使用一个值,那么它会应用于全部四个边。如果使用两个值,那么前一个值会应用于上下两边,后一个值会应用于左右两边。如果使用三个值,那么第一个值会应用于上边,第二个值会应用于左右两边,第三个值会应用于下边。如果使用四个值,那么它们会按照时钟顺序,依次应用于上、右、下、左四个边。
- p {
- border: 10px solid red;
- padding: 15px;
- }
- p.ddd {
- border-width: 4px;
- border-style: dotted dashed double solid;
- }
- p.inset {
- border: 10px inset blue;
- }
- p.outset {
- border: 10px outset green;
- }
- p.groove {
- border: 10px groove purple;
- }
- p.ridge {
- border: 10px ridge orange;
- }
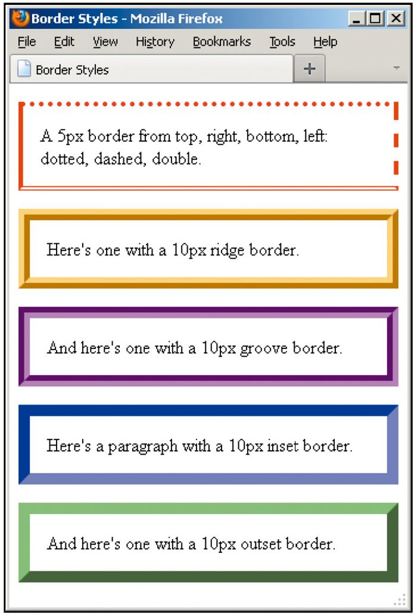
图11.12.4 在这个例子中,我为每个段落设置了内边距和默认边框。然后,对第一个段落设置了应用于四个边的边框宽度,并为每个边设置了不同的风格。对于余下的四个段落,使用一条声明并在其中重复10px比通过两个属性分开设置风格和颜色要方便一些
提示 要让边框显示出来,至少必须定义边框风格(参见图11.12.4和图11.12.5)。如果没有定义风格,就不会显示边框。风格的默认值是
none。

图11.12.5 各浏览器对边框风格的处理方式并不完全相同。这是在Firefox中显示的不同边框风格,从中可以了解到不同风格的差异
提示 如果使用简记法,如
border或border-left等,则未提供的属性将显示其默认值。因此,border: 1px black;相当于border: 1px black none;,这意味着不会显示边框(即便在之前使用border-style指定了边框风格)。
提示 边框的默认颜色是元素
color属性的值(参见10.8节)。
提示 IE7及以下版本无法显示
groove、ridge、outset、inset等双色调边框风格。它们会显示为solid风格。
提示 border属性可用于表格及其单元格。
提示 CSS3引入了
border-image属性。除Internet Explorer以外,浏览器对它的支持程度较好(参见http://caniuse.com/#search=border-image)。关于border-image,参见www.sitepo-int.com/css3-border-image/。
