13.5 对Web字体添加样式及管理文件大小
Web字体比常规字体要复杂一些,因此在操作Web字体的时候,有一些要注意的地方。
使用Web字体(尤其是使用多个Web字体)的潜在风险之一是,它们可能会增加页面的“重量”。我在这里谈论的不是熏肉和甜甜圈,我谈论的是千字节和兆字节。
对于所有这些字体来说,在它们显示到页面上之前,都需要下载到用户的计算机上。如果一个页面上有五六个字体,它们就会减慢网站加载的速度,尤其是对移动用户来说。我的建议是审慎地选择Web字体。如果你发现自己使用了七个Web字体,你就应该想办法对这些字体进行整合了。
节省页面重量的一种方法是构造子集(subsetting)。构造子集是通过仅包含确定使用的字符削减实际字体大小的方法。例如,如果对标题使用League Gothic字体,而网站的设计要求标题始终使用大写字母,没有使用小写字母的需要。通过构造子集,可以将小写字母从字体中移除,这样字体文件大小就会减小一些。
此外,对于很多字体,你还可以选择针对特定语言的子集。在Font Squirrel浏览字体的时候,对特定的字体点击View Font而非Get Kit,就可以在下载字体之前选择“@font-face包”查看针对特定语言的选项。解释子集构造的具体细节已经超出了本书的范围,不过Font Squirrel提供了帮助你进行专家级子集构造的工具(www.fontsquirrel.com/fontface/generator)。
Web字体用起来有些奇怪的另一种情景出现在当你想对它们添加一些基本样式的时候。需要记住的是,对于Web字体,每个字体只有一种粗细和一种风格。如果你想使用粗体或斜体,就需要为它们创建单独的样式规则,每条规则对应一个Web字体文件。
添加斜体和粗体的步骤
- 使用以下代码中突出显示的部分,对demo2.html文件的第一个段落进行更新。
- <p>There is more to Philadelphia than cheesesteaks, Rocky and the Liberty Bell. <em>Did you know</em> that Philadelphia used to be the capital of the United States? You will also find that Philadelphia has our nation's first Post Office, Hospital, and free library. That Benjamin Franklin was one <b>busy</b> fellow!</p>
- 刷新Web浏览器。
段落中出现了粗体和斜体的样式。不过,事情并不像看起来的这样完美。实际上,Crimson Roman Web字体并没有内置的粗体和斜体样式,浏览器是通过将常规文本的笔划变粗一些来模拟粗体的,通过将常规文本稍微倾斜一些来模拟斜体的。
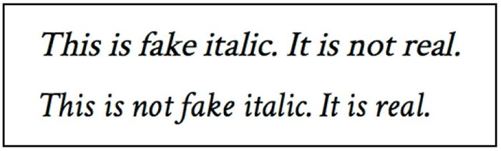
这种假斜体的效果是很明显的,即便是一般的人也能看出来(参见图13.5.1)。我们需要的是为特定字体专门设计的合理的粗体和斜体。好消息是,使用这样的粗体和斜体很简单!

图13.5.1 哪一个是假斜体?注意小写字母k、a和f
要对Crimson字体使用合理的粗体和斜体,必须先获得这些Web字体文件,再将它们复制到“在同一个项目中使用多种Web字体的步骤”中使用的文件夹。
- 找到Crimson-Bold和Crimson-Italic Web字体文件,将它们的全部格式(总共有八个文件)复制到演示项目文件夹(参见图13.5.2)。

图13.5.2 天哪,这里竟然有了这么多文件!新的Crimson字体的粗体和斜体文件应该位于Roman文件的旁边。(参见最后一条提示。)
接下来,跟以前一样,需要添加一些新的@font-face样式规则将粗体和斜体文件添加到网页中去。
- 在stylesheet.css中输入以下内容:
@font-face {font-family: "CrimsonBold";src: url("Crimson-Bold-webfont.eot");src: url("Crimson-Bold-webfont.eot?#iefix") format("embedded-opentype"),url("Crimson-Bold-webfont.woff") format("woff"),url("Crimson-Bold-webfont.ttf") format("truetype"),url("Crimson-Bold-webfont.svg#CrimsonBold") format("svg");}@font-face {font-family: "CrimsonItalic";src: url("Crimson-Italic-webfont.eot");src: url("Crimson-Italic-webfont.eot?#iefix") format("embedded-opentype"),url("Crimson-Italic-webfont.woff") format("woff"),url("Crimson-Italic-webfont.ttf") format("truetype"),url("Crimson-Italic-webfont.svg#CrimsonItalic") format("svg");}
- 将以下样式规则添加到stylesheet.css中:
b {font-family:"CrimsonBold", Georgia, serif;font-weight: normal;}em {font-family:"CrimsonItalic", Georgia, serif;font-style: normal;}
第一条样式规则为b元素设置了样式,将字体系列设成了Crimson Bold,并将font-weight设成了normal。如果你忘了将font-weight设为normal,保持粗细设置不变,那么浏览器就会让粗体更粗,这就更糟糕了!对em元素的处理也是类似的,即修改字体系列,并将font-style设为normal。就应该这样做。
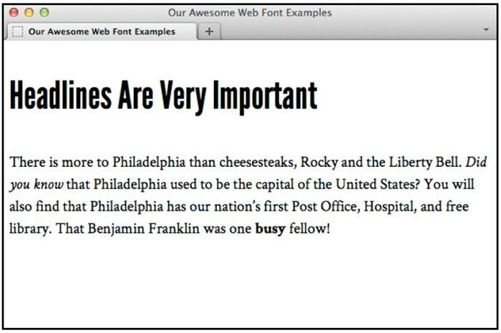
- 在Web浏览器中查看demo2.html,可以看到合适的斜体和粗体(参见图13.5.3)。

图13.5.3 这里有多个Web字体,它们都有合理的样式
提示 可以对任何包含文本的元素使用Web字体的粗体和斜体样式,并非只有示例和步骤演示中的那些元素。同往常一样,选择最能准确描述内容的HTML元素,再根据需要对其添加样式。
提示 记住,每种风格和粗细都需要添加新的字体文件,这会增加浏览器需要下载的文件的大小,从而对性能产生影响。出于这一原因,很多设计人员仅对标题使用Web字体。
提示 有一种更为简洁的书写
@font-face代码的方法,它让你拥有额外的粗细和风格变化,而不必为b、em或其他任何需要添加粗体或斜体的元素编写额外的样式规则。不过,这样做也有一些额外的风险,因为Internet Explorer并不支持这种方法。要了解这种方法,可以阅读Roger Johansson的博客文章(www.456bereastreet.com/archive/201012/font-face_tip_define_font-weight_and_font-style_to_keep_your_css_simple/)。
提示 如果使用Typekit或其他的使用Java-Script的Web字体服务,需要查看使用它们添加字体样式的方法,因为它们可能拥有自身的编写选择器的方式。
提示 尽管步骤和示例中均假定字体文件、样式表和HTML页面位于同一个目录(如图13.5.2所示),但在实践中最好使用文件夹对它们进行组织(参见2.6节)。一定要根据需要修改HTML中指向样式表的路径,以及CSS中指向Web字体的路径(参见1.7节)。
