14.4 为元素创建圆角
使用CSS3,可以在不引入额外的标记或图像的情况下,为大多数元素(包括表单元素、图像,甚至包括段落文本)创建圆角,如图14.4.1和图14.4.2所示。同margin和padding属性一样,border-radius属性也有长短两种形式的语法。图14.4.5中有一些演示border-radius属性不同用法的基本示例。
...<body><div class="all-corners"></div><div class="one-corner"></div><div class="elliptical-corners"></div><div class="circle"></div></body></html>
图14.4.1 这个文档包含带class属性的示例div。每个div均用于演示border-radius的不同用法和不同语法,包括创建相同的四个圆角,使用长形式语法创建单独的圆角,创建椭圆形圆角以及创建圆形等图形

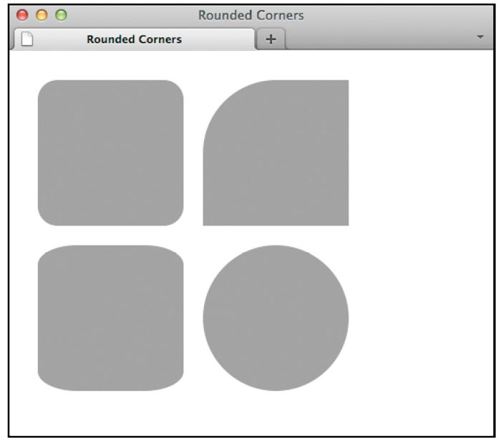
图14.4.2 支持border-radius属性(包括有前缀的和无前缀的)的浏览器会以如上图所示的方式将示例呈现出来。注意,不同的实现之间可能存在视觉上的差异,尤其是在旧版本的Safari和Firefox中,差异更为明显
- 为元素创建四个相同的圆角
输入
-moz-border-radius: r,这里的r是圆角的半径大小,表示为长度(带单位),如图14.4.3所示。输入
-webkit-border-radius: r,这里的r是圆角的半径大小,使用与第1步中相同的值。输入
border-radius: r,这里的r是圆角的半径大小,使用与第1步中相同的值。这是该属性的标准短形式语法。
- div {
- background: #999;
- float: left;
- height: 150px;
- margin: 10px;
- width: 150px;
- }
- .all-corners {
- border-radius: 20px;
- }
- .one-corner {
- -moz-border-radius-topleft: 75px;
- -webkit-border-top-left-radius: 75px;
- border-top-left-radius: 75px;
- }
- .elliptical-corners {
- -moz-border-radius: 40px / 20px;
- -webkit-border-radius: 40px / 20px;
- border-radius: 40px / 20px;
- }
- .circle {
- -moz-border-radius: 75px;
- -webkit-border-radius: 75px;
- border-radius: 75px;
- }
图14.4.3 四个border-radius示例的CSS包括了用于支持旧版本的Firefox和Safari的带厂商前缀的属性。注意Opera 10.5和Internet Explorer 9不需要使用有前缀的属性。更多信息参见图14.4.4

图14.4.4 不同的长形式border-radius语法,包括用于支持Firefox 3.6和Webkit(Safari和Chrome)的语法,以及被大多数新发布的浏览器采用的官方无前缀语法
- 为元素创建一个圆角
输入
-moz-border-radius-topleft: r,这里的r是左上方圆角的半径大小,表示为长度(带单位)。这是用于Firefox 4.0之前的版本的非标准的旧语法(参见倒数第二条提示)。如果不介意在这些版本中显示为方角,就可以跳过这一步(参见图14.4.3)。输入
-webkit-border-top-left-radius: r,这里的r使用与第1步中相同的值。输入
border-top-left-radius: r,这里的r是左上方圆角的半径大小,表示为长度(带单位)。这是该属性的标准长形式语法。
注意这些步骤仅演示了如何创建左上方圆角,此外,还可以单独创建其他方位的圆角,步骤如下。
创建右上方圆角:用
top-right替换第2步和第3步中的top-left。作为可选的一步,用topright替换第1步中的topleft。创建右下方圆角:用
bottom-right替换第2步和第3步中的top-left。作为可选的一步,用bottomright替换第1步中的topleft。创建左下方圆角:用
bottom-left替换第2步和第3步中的top-left。作为可选的一步,用bottomleft替换第1步中的topleft。
- 创建椭圆形圆角
输入-moz-border-radius: x / y,其中x是圆角在水平方向上的半径大小,y是圆角在垂直方向上的半径大小,均表示为长度(带单位),参见图14.4.3。这两个值之间应以一个斜杠分隔。
- 使用
border-radius创建圆形
输入
-moz-border-radius: r,这里的r是元素的半径大小(带长度单位)。要创建圆形,可以使用短形式的语法,r的值应该等于元素高度或宽度的一半,参见图14.4.3。输入
-webkit-border-radius: r,这里的r是元素的半径大小(带长度单位)。这条声明用于增加对基于Webkit的旧版本的浏览器(如Chrome和Safari)的支持。输入
border-radius: r,这里的r是元素的半径大小(带长度单位)。这是标准的无前缀语法。
提示 不支持
border-radius的旧的浏览器仅会以方角呈现元素。
提示 同
border、margin和padding属性一样,border-radius也有长短两种形式的语法,使用哪一种取决于是否需要为每个角指定不同的值。
提示 如果要为元素创建半径相同的四个圆角,可以使用较为简单的
border-radius简记法,就像设置基本的边框样式属性那样,如图14.4.5所示。例如,使用border-radius: 12px;会为元素创建四个半径为12像素的圆角。
div {/* 让左上角和右下角的圆角半径为5px,右上角和左下角的圆角半径为10px */border-radius: 5px 10px;}div {/* 让左上角的圆角半径为5px,右上角的圆角半径为10px,右下角的圆角半径为0,左下角的圆角半径为20px */border-radius: 5px 10px 0 20px;}div {/* 让左上角的圆角半径为20px,右上角的圆角半径为0,右下角的圆角半径为0,左下角的圆角半径为0 */border-radius: 20px 0 0 0;}div {/* 让左上角圆角半径为30px */-moz-border-radius-topleft: 30px;-webkit-border-top-left-radius: 30px;border-top-left-radius: 30px;}
图14.4.5 以下的例子演示了指定border-radius值的一些方式,既有使用一对值的,也有单独指定四个圆角的。使用短形式的语法可以消除对更为复杂的长形式语法的顾虑,尤其是需要支持Firefox 4.0之前版本的时候
提示
border-radius属性是不继承的。
提示 尽管使用百分数指定圆角半径是允许的,但通常不推荐这样做,因为有些浏览器根据计算出来的元素大小对此进行处理时会表现出不一致的情况。
提示 在Firefox支持
border-radius之前,它使用非标准的长形式语法(-moz-border-radius-topleft、-moz-border-radius-topright、-moz-border-radius-bottomleft和-moz-border-radius- bottomright)为元素创建单个圆角指定属性(参见图14.4.4),但从Firefox 4.0起,它开始支持推荐的语法(border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius)。现在,所有新版本的浏览器都支持无前缀的border-radius属性。
提示 如果你认为编写
border-radius的CSS很乱且单调乏味,也不要担心。Randy Jensen的CSS3 Generator(www.css3generator.com)等基于Web的服务可以简化创建圆角的工作,省去大量的输入。使用该工具,仅需输入半径大小,就会在示例元素上显示效果,从而可以立即查看是否呈现出需要的效果。更好的一点是,它可以生成全部的CSS,你只需要将它们复制到样式表中即可。对于其他的CSS3属性,它也有类似的功能。这样,工作就简单多了!
