15.3 选择列表的起始编号
你可能希望列表的编号从默认值1以外的某个数字开始,如图15.3.1和图15.3.2所示。
- ...
- <body>
- <h1>Changing a light bulb (with a few steps missing)</h1>
- <ol start="2">
- <li>Unscrew the old bulb.</li>
- <li value="5">Screw in the new bulb. </li>
- <li>Plug in the lamp and turn it on! </li>
- </ol>
- </body>
- </html>
图15.3.1 在这个例子中,我略去了列表中的一些步骤,不过仍希望余下的步骤保持原有的编号。因此,整个列表从2开始编号(使用start="2"),并将第二个项目的值设为5(使用value="5")。这两个属性都是可选的,也不一定要像这样同时使用

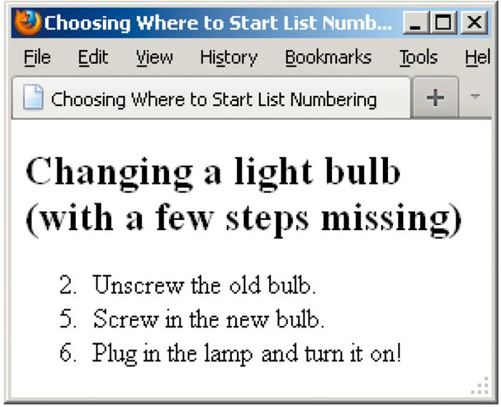
图15.3.2 注意,不仅第一个和第二个项目是按我们指定的规则进行编号的,连第三个项目(Plug in the lamp and turn it on!)也受到了影响
- 设置整个列表编号方案的初始值
在ol开始标记中输入start="n",这里的n表示列表的初始值。
- 修改有序列表中某列表项目的编号
在目标li项目内输入value="n",这里的n代表该列表项目的值。value应该总是使用数字表示,浏览器会自动将它转换为CSS或type属性中指定的标识类型(参见15.2节)。
提示 设置
start值的时候,应当始终使用数字。即便决定使用字母或罗马数字对列表进行编号(参见15.2节),也应使用数字。浏览器会显示预期的标识。
提示
value属性的值会覆盖start属性的值。
提示 使用
value属性对某列表项目的编号进行修改后,后续的列表项目也会相应地重新编号。
提示 如果需要在有序列表中指定两个或两个以上位置相同的项目,使用
,这时,列表将显示为1、2、2、3、4。value是非常方便的。以表示公路赛前五名选手的列表为例,通常该列表会显示为1、2、3、4、5,但如果有并列第2名,则可以将第三个项目写成
提示 列表可以包含一个以上的带
value属性的li。
