15.6 同时设置所有的列表样式属性
同background、border、font、outline等属性一样,CSS也为list-style提供了简写形式(如图15.6.1和图15.6.2所示)。
- li {
- list-style: inside circle;
- }
图15.6.1 使用这条样式规则等价于将list-style-position设置为inside,且将list-style-type设为circle。这样写更为简洁。还可以在简记法中指定list-style-image(参见第一条提示)

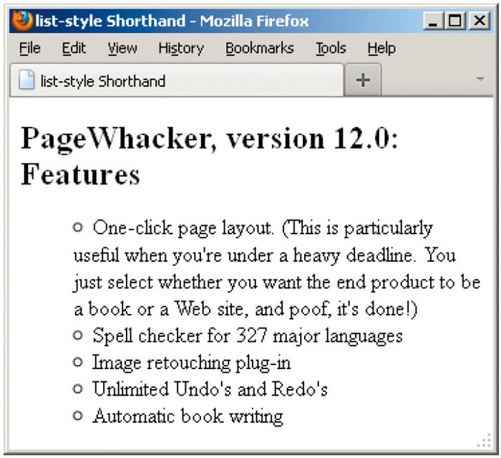
图15.6.2 代码的实现结果与图15.5.3相同,除了将标识改成圆圈以外
同时设置所有的列表样式属性的步骤
输入
list-style:。如果需要,指定应出现在列表项目旁边的标识类型(参见15.2节)。
如果需要,指定列表项目所用的定制标识(参见15.4节最后一条提示)。
如果需要,指定标识应悬挂在列表段落之外或缩在文本块内(参见15.5节)。
提示 如果要在简写形式的属性中指定
list-style-image,图15.6.1中的例子就应写成li { list-style: url (arrow-right.png) inside square; }。
提示 可以指定三个
list-style属性,也可以指定其中的任意一个。图15.6.1中指定了两个。
提示 你可能认为,忽略这三个属性中的一个意味着对该属性没有影响,但事实并非如此。任何没有显式地指定的属性都会设为其默认值(
list-style-type的默认值为disc,list-style-image的默认值为none,list-style-position的默认值为outside)。
提示 可以按任意次序指定这些属性。
提示
list-style属性是继承的。
