16.5 创建文本框
文本框可以包含一行无格式的文本,它可以是访问者想输入的任何内容,通常用于姓名、地址等信息。
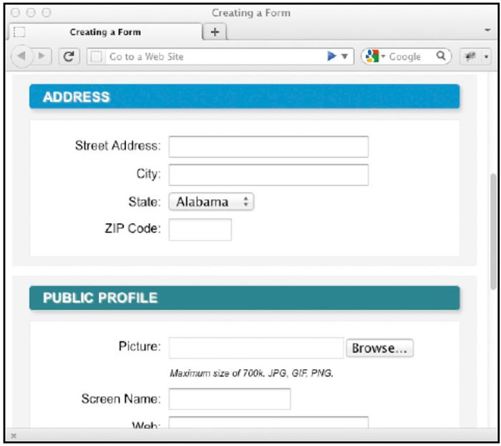
对各个表单元素进行分隔有很多方法。在这些例子中,我们使用无序列表,如图16.5.1和图16.5.2所示,不过,使用div、p或br元素对表单元素进行组织也是可行的。
- <form method="post" action="showform.php">
- <fieldset>
- <h2 class="account">Account</h2>
- <ul>
- <li>
- <label for="first_name">First Name:</label>
- <input type="text" id="first_ name" name="first_name" class="large" required="required"
- placeholder="Enter your first name" />
- </li>
- <li>
- <label for="last_name">Last Name: </label>
- <input type="text" id="last_name" name="last_name" class="large"/>
- </li>
图16.5.1 必须为每个文本框设置name属性;只有在希望为文本框添加默认值的情况下才需要设置value属性

图16.5.2 文本框可以设置为不同的大小,以容纳不同类型的字段。这个例子是通过类设置宽度的,还可以通过HTML元素上的size="n"属性设置宽度
新的HTML5表单输入属性
表单是令大多数开发人员感到头疼的HTML领域之一,因为通常需要编写额外的CSS和JavaScript才能让表单正常运行。为了让表单更易于使用,HTML5对它进行了大量的增强,其中的很多特性现在就可以使用。
这些属性包括
autofocus、required、placeholder、maxlength和pattern。在接下来的例子中,你将逐一学习这些特性。不支持这些新特性的旧浏览器会忽略这些属性。很多开发人员使用JavaScript来填补这些浏览器在功能上的差距。
关于HTML5表单的现状,以及浏览器对每个特性的支持情况,参见http://wufoo.com/html5。
创建文本框的步骤
如果需要,输入用于让访问者识别文本框的标签(例如
Name:)。输入
。输入
name="label",这里的label是用于让服务器(和脚本)识别输入数据的文本。输入
id="label",这里的label是用于让对应的标签元素识别文本框的文本,后面很快就会解释这一点。它还用于让JavaScript为表单添加功能。很多程序员将id和name设为同一个值,尽管这并不是必需的。如果需要,输入
value="default",这里的default是这个字段中最初显示的数据,如果访问者没有输入别的内容的话,这一数据将被发送到服务器。如果需要,输入
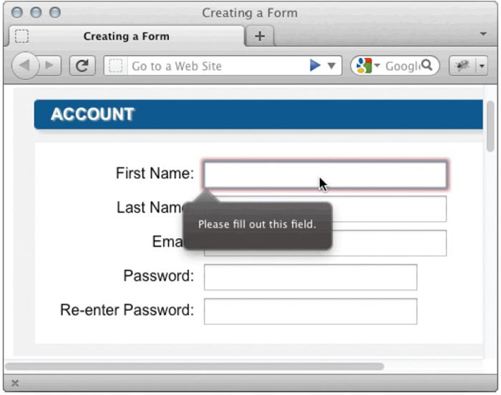
required="required",表示仅在这个字段有值的情况下才能提交表单,如图16.5.3所示。如果需要,输入
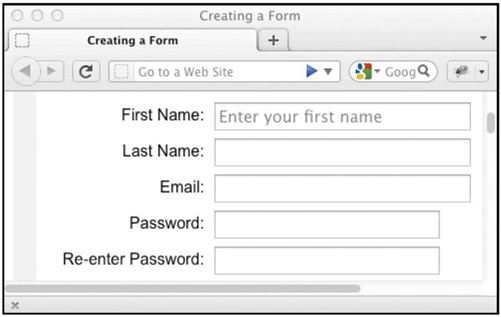
placeholder="hinttext",这里的hinttext是这个字段中最初显示的数据,用于指导用户的输入,如图16.5.4所示。当input元素获得焦点时,这些文本将会消失,让用户输入内容。如果需要,输入
autofocus="autofocus",如图16.5.5所示。如果这是第一个拥有此属性的input元素,该元素在页面加载时会默认获得焦点。如果需要,通过输入
size="n"定义文本框的大小,这里的n是需要设置的文本框宽度,以字符为单位。也可以使用CSS设置输入框的宽度。如果需要,输入
maxlength="n",这里的n是该文本框允许输入的最大字符数。最后,输入
/>,结束文本框。

图16.5.3 可以将文本框指定为必须填写内容才能提交表单。可以通过添加required或required="required"属性指定文本框为必填字段。这是HTML5的新特性,旧的浏览器将忽略这一属性。即便添加了这一属性,也应该在服务器端对表单进行验证,同时,可以使用JavaScript在浏览器中对字段进行检查
提示 即便访问者跳过了某个字段(而你没有使用
value属性设置默认文本),name属性仍将被发送到服务器(使用未定义的空值)。

图16.5.4 占位符是为用户填写表单提供提示和额外指导的好方法。placeholder属性中的文本会以浅灰色出现在文本框中。当用户开始在字段中输入文本时,浅灰色文本就会消失。如果用户在没有输入任何信息的情况下将焦点移开,浅灰色文本又会再次出现。这是HTML5的另一项新特性,旧浏览器会忽略它
- <input type="text" id="first_name" name="first_name" class="large" required="required" placeholder="Enter your first name" autofocus="autofocus" />
图16.5.5 让某个字段在页面加载时自动获得焦点是很有益处的,这样,用户就可以立即开始输入。使用autofocus="autofocus"属性可以让浏览器将光标放置在第一个拥有此属性的表单元素中
提示 文本框大小的默认值为20。不过,访问者可以输入更多的字符,直到达到
maxlength属性规定的限制。如果需要更大的可以容纳好几行文本的字段,最好使用文本区域。
提示 不要将
placeholder属性同value属性弄混。它们都会让文本框默认出现一些文本,但placeholder文本会自动消失,且不会被发送到服务器,而value在输入框获得焦点时不会消失,且这些内容会被发送到服务器。
