16.7 创建电子邮件框、电话框和URL框
电子邮件、电话和URL这几种输入类型是HTML5中新增的。它们看起来同文本框很相似,但却有一些小而有用的特性,用于帮助验证和输入内容,如图16.7.1、图16.7.2和图16.7.3所示。浏览器对这些新字段的支持程度正在增加,而旧的浏览器会将它们当做文本框进行处理,如图16.7.4所示。

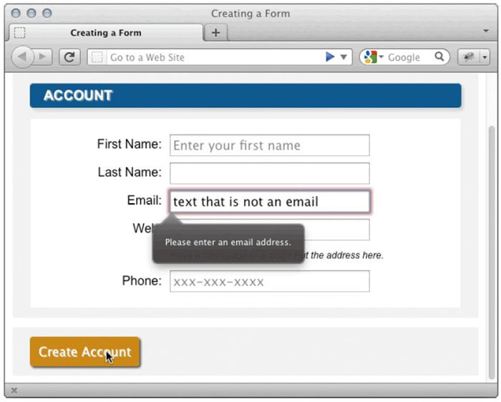
图16.7.1 当访问者在电子邮件字段中输入文本时,浏览器会对输入的文本进行检查,确保它是有效的电子邮件地址格式。如果没有添加required属性,那么空的字段也可以通过验证

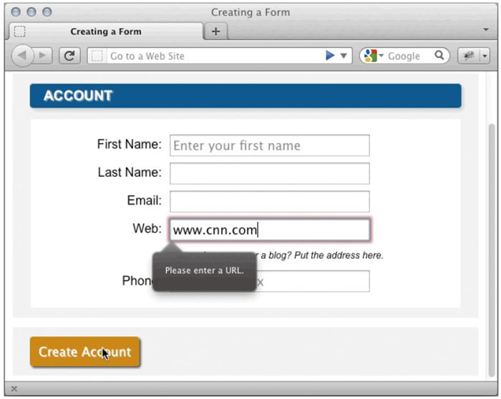
图16.7.2 当访问者在Web字段中输入文本时,浏览器会对输入的文本进行检查,确保它是有效的URL格式。注意,www.cnn.com并不是有效的URL,因为URL必须以http://或https://开头。这里最好使用占位符提示访问者
创建电子邮件框、电话框和URL框的步骤
如果需要,输入用于让访问者识别框的标签,例如
,这里的idlabel应与第4步中的idlabel相同。你将在下一节学习标签。对于电子邮件框,输入
;对于URL框,输入;对于电话框,输入。输入
name="label",这里的label是用于让服务器(和脚本)识别输入数据的文本。输入
id="idlabel",这里的idlabel是用于让对应的标签和JavaScript识别输入字段的文本。如果需要,输入
required="required",表示仅在这个字段有值的情况下才能提交表单。如果需要,输入
pattern="regex",这里的regex是将输入的内容限定为特定格式的正则表达式。如果需要,通过输入
size="n"定义框的大小,这里的n是需要设置的框的宽度,以字符为单位。如果需要,输入
maxlength="n",这里的n是该框允许输入的最大字符数。最后,输入
/>,结束输入框。

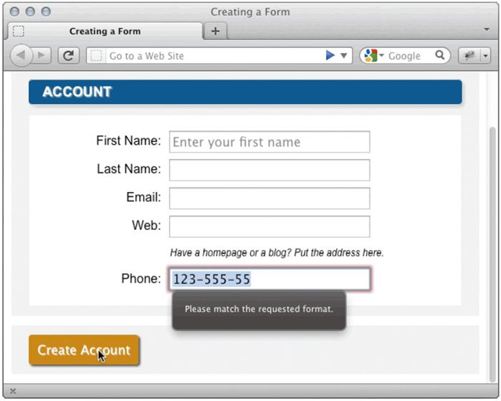
图16.7.3 当访问者在电话字段中输入文本时,浏览器会对输入的文本进行检查,确保它符合XXX-XXX-XXXX的格式。同时,这种字段对于使用iOS上的Safari的用户来说也很方便,因为它会启动数字键盘而非常见的标准键盘
- <li>
- <label for="email">Email:</label>
- <input type="email" id="email" name="email" class="large" />
- </li>
- <li>
- <label for="web_site">Web:</label>
- <input type="url" id="web_site" name="web_site" class="large" />
- <p class="instructions">Have a homepage or
- a blog? Put the address here.</p>
- </li>
- <li>
- <label for="phone">Phone:</label>
- <input type="tel" id="phone" name="phone" placeholder="xxx-xxx-xxxx" class="large" pattern="\d{3}-\d{3}-\d{4}" />
- </li>
图16.7.4 type属性可以识别电子邮件框、URL框和电话框。pattern属性用于定制的验证规则。它使用正则表达式对用户在框中输入的内容进行限制。不必对那些不同寻常的正则表达式语法感到担心,可以在http://html5pattern.com找到一些常用的正则表达式
提示 正则表达式超出了本书的范围,不过,网上有很多查找模式1的资源。要确保向用户清楚地说明他们需要遵循的模式。如果你不仔细,访问者就有可能放弃提交表单,并且一去不复返。不要让这种事情发生!
1 模式指的是用于描述一系列用于匹配规则的字符串(表达式)。——译者注
