1.2.2 双标记
“双标记”与单标记刚好相反,这种标记有头有尾,且前面的标记与后面的标记保持一致,但在后面的标记前有斜线,所以叫双标记。其中开始标记是告诉浏览器从本处开始标记所表达的功能,再由结束标记告诉浏览器结束,构成结束标记即在左尖括号后面加斜杠,语法形式如下。
<标记>内容</标记>
其中,<标记>指的是字母关键字组成的标记,如<div></div>组成一个层,<table></table>组成一个表格,而“内容”是被标记修饰的部分,从标记对开始到标记对结束的内容都被标记对修饰,如<div>这是一个层</div>中的文本文字“这是一个层”被<div>标记对修饰,表示一个层的内容,再如<p>段落内容中的“段落内容”被<p>标记对修饰,表示一个段落等。双标记可以多层嵌套,如在<p></p>标记对中可以嵌套<div></div>标记对或其他标记对,在多个嵌套中,一个标记对的结束标记与最近一个标记对的开始标记配对。值得注意的是,标记对不能交叉。
标记对的使用比单标记更频繁,被修饰的内容是有范围限制的,即由开始标记到结束标记这段表示被修饰的范围,如文章主题修饰。
<h1>这是主题</h1>主题外
在双标记<h1></h1>中,标记内容“这是主题”表示成<h1>的样式,即效果上比正常文字变大了,而且标记对外面的内容“主题外”没有被<h1>修饰,所以效果是正常的字体。
标记和内容组成网页上的信息,再加上HTML基本的标记就构成正式的网页源代码,可以放在Web服务器上让用户浏览。网页的最基本标记对为<html></html>表示HTML语言,其下面又分成<head></head>标记对和<body></body>标记对,把头部信息放在<head>标记对中,如主题、字体编码设置等,而正文等都放在<body>网页体中,其中网页体表现出来的效果就是日常看到的网页内容,如新闻、BBS上的内容等。代码1.1所表示的是HTML基本标记。
代码1.1 HTML基本标记
—————————————-文件名:HTML基本标记.html—————————————-
01 <html><!—网页的开始标记>
02 <head><!—网页的头部信息开始标记>
03 <title>html基本标记</title><!—网页的主题开始标记>
04 </head><!—网页的头部信息结束标记>
05 <body><!—网页的主体开始标记>
06 <!—注解:下面是网页体的正文—>
07 <p>这里由内容加标记组成</p><!—网页的段落标记>
08 </body><!—网页的主体结束标记>
09 </html>
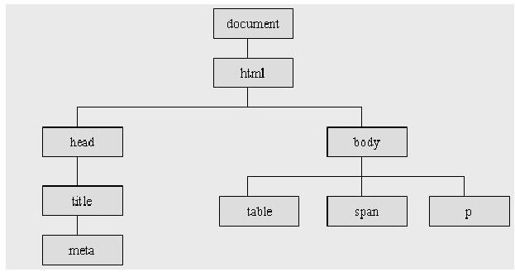
【代码解析】从代码1.1中得知,在这些HTML基本标记文档中,其中<html></html>表示HTML语言,在<html></html>里面包含头部(<head></head>)和内容体(<body></body>)。而主题标记是在头部<head></head>里面的。<p>是在<body></body>里面,标记对<p>表示段落,HTML结构如图1.1所示。
注意 HTML中的标记对不能随便放,如代码1.1所示,<title></title>标记对不能放在<body></body>标记对中,同理,<p>也不能放在<head></head>中,分清楚网页头部与网页体就不会混淆。
图 1.1 HTML标记构成