第23章 定位
定位经常在网页中用到,如设置对象的绝对定位或设置图像的特殊位置的背景,都需要用到定位,以达到特殊的效果。
本章讲解对象的定位方式,即定位属性,还会介绍一个对象的层叠顺序z-index以及对象与父对象的相关边框位置设置。通过实例对相对定位和绝对定位进行解释,相信读者对定位的理解会达到一个新的层次,学完本章,应理解以下内容:
❑定位的基本语法;
❑对象层叠顺序;
❑对象的边框位置;
❑相对定位实例;
❑绝对定位实例。
23.1 定位的基本语法
定位属性由position表示,用来设置对象的定位方式,有绝对定位和相对定位之分,完整的语法形式如下所述。
position:static|absolute|relative
❑参数static:默认值。无特殊定位。
❑参数absolute:将对象从文档流中流出,使用left、right、top、bottom等属性表示最接近的一个父对象的绝对定位的方位。
❑参数relative:对象不可层叠,但将依据left、right、top和bottom等属性在正常文档流中偏移位置。
设置定位属性值为absolute时,会将对象拖离出正常的文档流的绝对定位,而不考虑它周围内容的布局,假如其他具有不同z-index属性(下一节讲解)的对象已经占据了给定的位置,它们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁(margin),但仍有内补丁(padding)和边框(border)。
要激活对象的绝对定位(absolute),必须指定left、right、top和bottom属性中的至少一个,并且设置此属性值为absolute。
设置此属性值为relative会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有它们自己的空间而不会覆盖被定位对象的自然空间。与此不同的是,在绝对(absolute)定位对象之后的文本或对象在被定位对象拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现,代码23.1表示position的用法。
代码23.1 源代码\第23章\position的用法.html
—————————————文件名:position的用法.html—————————————
01 <html>
02 <head>
03 <title>position的用法</title>
04 <style type="text/css">
05 div
06 {
07 border:1px solid red;
08 margin-top:5px;
09 }
10 #p1
11 {
12 /设置为绝对定位/
13 position:absolute;
14 /距左端20像素/
15 left:20px;
16 /距顶端100像素/
17 top:100px;
18 }
19 #p2
20 {
21 /设置为相对定位/
22 position:relative;
23 /距左端100像素/
24 left:100px;
25 }
26 </style>
27 </head>
28 <body>
29 <div id="p1">
30 这是默认值static。
31 </div>
32 <div id="p2">
33 这是absolute的值—HTML+CSS完全自学手册<br>
34 left设置为20px;top设置为100px。
35 </div>
36 <div id="p3">
37 这是relative的值—HTML+CSS完全自学手册<br>
38 left设置为100px。
39 </div>
40 </body>
41 </html>
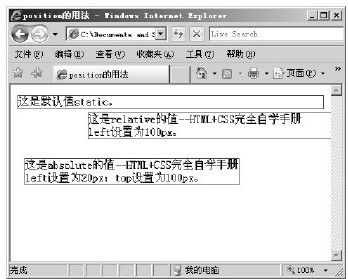
【代码解析】在代码23.1中,有3个层,代码第29行将第1层的position属性,设置为默认值static;代码第32行将第2层的position属性,设置为absolute,即绝对定位,同时设置了left的值为20像素,top的值为100像素;代码第36行将第3层的position属性,设置为relative,即相对定位,同时还设置了left的值为100像素。3个层在一张网页中,方便比较position属性的各参数区别,效果如图23.1所示。
图 23.1 position的用法
注意 设置了相对定位(relative)或绝对定位(absolute)后,至少要设置left、top、right和bottom中的一种。