18.3.3 设置背景图像如何铺排
从前面小节中可以看到,当用background-image引入的背景图像时,默认的是重复铺排,如果在网页中不想出现重复的现象,那怎么办呢?要想设置背景图像如何铺排,要用到background-repeat属性,其语法形式如下。
/CSS样式:背景铺排/
background-repeat:repeat|no-repeat|repeat-x|repeat-y
属性background-repeat后面接的值分别表示如下。
❑repeat:默认值。背景图像在纵向和横向上平铺。
❑no-repeat:背景图像不平铺。
❑repeat-x:背景图像仅在横向上平铺。
❑repeat-y:背景图像仅在纵向上平铺。
这样就可以控制在对象中的背景如何铺排了,使背景效果更好、更直观。代码18.6表示如何对背景图像进行铺排。
代码18.6 源代码\第18章\设置背景图像铺排.html
—————————————文件名:设置背景图像铺排.html—————————————
01 <html>
02 <head>
03 <title>设置背景图像铺排</title>
04 <style type="text/css">
05 .box
06 {
07 /设置层的高度等样式/
08 height:60px;
09 margin-top:10px;
10 border:1px solid red;
11 background-image:url("photo.gif");
12 }
13 #id1
14 {
15 background-repeat:no-repeat;
16 }
17 #id2
18 {
19 /设置背景和铺排/
20 background-repeat:repeat-x;
21 }
22 #id3
23 {
24 background-repeat:repeat-y;
25 }
26 </style>
27 </head>
28 <body>
29 <!-层设置—>
30 <div class="box"id="id1"></div>
31 <div class="box"></div>
32 <div class="box"id="id2"></div>
33 <div class="box"id="id3"></div>
34 </body>
35 </html>
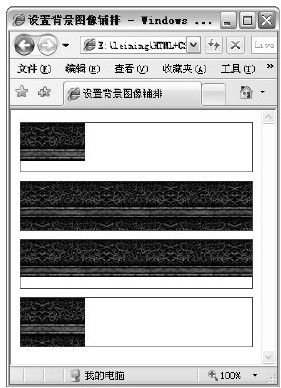
【代码解析】在代码18.6中有4个层。第1层被设置为no-repeat,表示没有任何铺排(代码第30行);第2层是默认的值repeat,有铺排,即X轴和Y轴都会有(代码第31行);第3层设置为repeat-x,只对X轴铺排,其他的保持原型(代码第32行),相反第4层repeat-y只对Y轴铺排,即X轴保持不变(代码第33行),效果如图18.7所示。
图 18.7 设置背景图像铺排
注意 复合属性是由多个属性组合而成的,对单个属性设置时要写出这个属性的全称。