第19章 设置尺寸
在网页布局中,有时需要对对象设置尺寸,根据对象的实际情况来设置对象的宽度(width)和高度(height),来固定对象的尺寸,使对象的大小在设置的范围内。通过学习本章,会了解以下内容:
❑设置对象宽度;
❑设置对象高度;
❑宽度和高度实例。
19.1 设置宽度
宽度是由width表示,可在CSS中设置对象宽度,也可以在<img>标记中使用,如仅表示宽度属性,其height值将根据图片源尺寸等比例缩放,宽度的语法形式如下。
width:auto|length
属性width有两个可选值,第一个auto,根据浏览器窗口调节宽度,也是默认值;第二个值表示按具体的值加单位标识符表示,可以是百分率。值得注意的是,百分率是基于父对象的宽度,且不能为负值,代码19.1表示对象层的宽度。
代码19.1 源代码\第19章\设置宽度.html
——————————————-文件名:设置宽度.html———————————————
01 <html>
02 <head>
03 <title>设置宽度</title>
04 <style type="text/css">
05 .box
06 {
07 /设置宽度和边框/
08 width:200px;
09 /边框为红色1像素实线型/
10 border:1px solid red;
11 }
12 .box2
13 {
14 /设置宽度为100像素/
15 width:100px;
16 /设置边框/
17 border:1px solid red;
18 /设置对象与上一对对象距离为10像素/
19 margin-top:10px;
20 }
21 .box3
22 {
23 /设置宽度为50像素/
24 width:50px;
25 /设置边框/
26 border:1px solid red;
27 /设置对象的外补丁,与上面对象的距离值/
28 margin-top:10px;
29 }
30 </style>
31 </head>
32 <body>
33 <div class="box">
34 这是第一个层,宽度为200px。
35 </div>
36 <div class="box2">
37 这是第二个层,宽度为100px。
38 </div>
39 <div class="box3">
40 这是第三个层,宽度为50px。
41 </div>
42 </body>
43 </html>
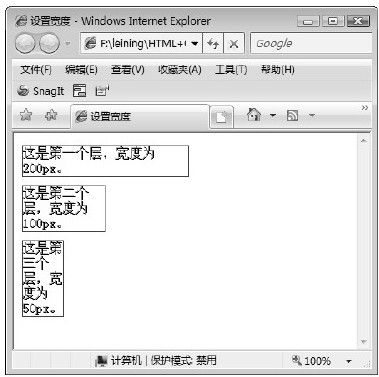
【代码解析】在上述代码中,存在3个层,每个层的宽度不一样,为了让效果更明显,每个层的边框都为红色:第1层设置的宽度是200像素(代码第33行),第2层设置的宽度是100像素(代码第36行),而第3层设置的宽度只有50像素(代码第39行),最终效果如图19.1所示。
图 19.1 层的宽度对比
注意 宽度用百分率表示就不用单位标识符了,如width:20%,表示占父对象的20%的宽度。