13.3 DIV与SPAN的区别
DIV与SPAN都可以用来布局,而且在布局用SPAN时,DIV难以取代,相反,用DIV的时候,SPAN也不能取代之。那么这两者的区别在哪里呢?又怎么使用才可以给布局带来方便呢?下面讲解DIV标记与SPAN标记的区别。注意,两者的相同点都是HTML标记。
虽然DIV与SPAN用法类似,但还是有区别的,在实际应用中应当注意。下面来比较DIV与SPAN的区别。
13.3.1 默认宽度不同
SPAN和DIV的区别在于,DIV是一个块级元素,可以包含段落、标题、表格,乃至章节、摘要和备注等;而SPAN是行内元素,SPAN的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
代码13.3 源代码\第13章\DIV与SPAN区别一.html
—————————————文件名:DIV与SPAN区别一.html—————————————
01 <html>
02 <head>
03 <title>DIV与SPAN区别一</title>
04 </head>
05 <body>
06 /3个SPAN和3个DIV/
07 <span>
08 <!—这里是SPAN容器内容—>
09 这是SPAN容器一
10 </span>
11 <span>
12 这是SPAN容器二
13 </span>
14 <div>
15 <!—这里是DIV容器内容—>
16 这是DIV容器一
17 </div>
18 <div>
19 这是DIV容器二
20 </div>
21 </body>
22 </html>
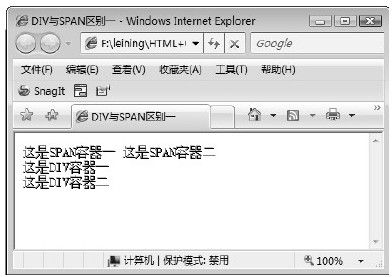
【代码解析】第7~20行设置了两个SPAN标记和DIV标记,其中SPAN标记在前面,而DIV标记在后面,由SPAN标记的显示效果可以得知,SPAN对象的宽度为文本的实际宽度,而DIV中的宽度为默认的100%,所以SPAN标记在同一行中显示两个SPAN标记,而两个DIV标记会在两行中显示,效果如图13.3所示。
图 13.3 DIV与SPAN区别一