7.6.5 在表单中添加提交按钮
一个表单必须提交后才能保存数据到数据库,所以提交按钮是必不可少的,代码7.15添加了一个提交按钮和重置按钮。
代码7.15 提交和重置按钮(源代码\第7章\表单实例手把手.html)
—————————————-文件名:表单实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>表单实例手把手</title>
04 </head>
05 <!—设置表单—>
06 <form>
07 <p>用户注册页面表单实例<p>
08 用户名:<input type="text">
09 <br>
10 密码:<input type="password">
11 <br>
12 确认密码:<input type="password">
13 <p>您的年龄层是?<br>
14 <input type="radio"name=reg>16周岁以下
15 <input type="radio"name=reg>17-22周岁
16 <input type="radio"name=reg>23-28周岁
17 <input type="radio"name=reg>29周岁以上
18
19 <p>您的个人爱好有:<br>
20 <input type="checkbox"name=reg>交友
21 <input type="checkbox"name=reg>上网
22 <input type="checkbox"name=reg>看书
23 <input type="checkbox"name=reg>篮球
24 <input type="checkbox"name=reg>游戏
25 <input type="checkbox"name=reg>其他
26
27 <p>您来自哪里?<br>
28 <select name=come>
29 <option>北京</option>
30 <option selected>广东</option>
31 <option>上海</option>
32 <option>其他城市</option>
33 </select>
34
35 <p>自我介绍:<br>
36 <textarea cols=60 rows=5>
37 </textarea>
38
39 <!-设置表单提交按钮—>
40 <p><input type="submit"value="注册"><input type="reset"value="重置">
41 </form>
42 <body>
43 </body>
44 </html>
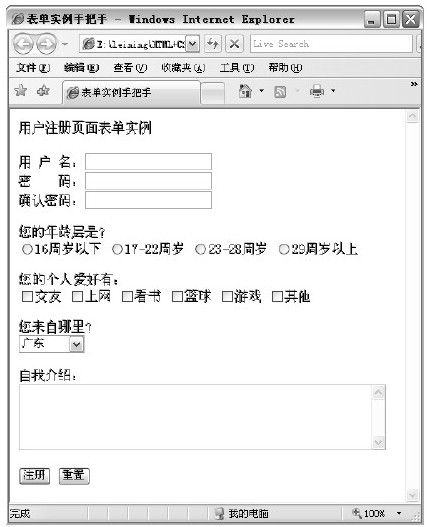
【代码解析】在代码第40行按钮的值用<input>中的value属性表示,此时整个注册网页就完成了。本实例只讲解表单和表单元素的用法,所以对显示效果没做处理,效果并不是最终网页效果,以后学到CSS部分就可以对表单进行布局控制,制作出美观的网页。本实例最终的网页效果如图7.14所示。
图 7.14 添加按钮后整个注册页效果
注意 一张表单中<form>必须加action和method才可以提交,本实例并不涉及动态网页和后台数据处理,所以没给出网页中的action和method的方法。