21.2 内补丁的四边属性
上一小节中介绍了复合属性padding语法和用法,还有一种重要的用法没有介绍到,就是组成复合属性中的各个单独属性,padding由顶、右、底和左端组成,表示内补丁的四边。他们的完整形式如下。
/内补丁的各分属性值/
padding-top:length;
padding-right:length;
padding-bottom:length;
padding-left:length;
各属性的参数值与padding的一样,是百分率或数值(细节请看上一节),但表示的是各个方向位置,padding-top表示顶端内补丁,对象内部顶端到子对象的距离(如层中再包括层);padding-right表示右端内补丁,对象内部右边到子对象的距离;padding-bottom表示底端内补丁,对象内部底端到子对象的距离;padding-left表示左端内补丁,对象内部左端到子对象的距离。
虽然一个padding复合属性可以包含上面四个属性,但是还是有必要学好这四个属性的用法,下面分别具体介绍这些属性。
21.2.1 顶端内补丁用法
当知道了padding属性后,学习padding-top就容易了,padding-top是表示顶端内补丁,使用这个属性对其他单独属性并没有影响,它只表示顶端这个方面的距离。
代码21.2 源代码\第21章\padding-top用法.html
————————————-文件名:padding-top用法.html—————————————
01 <html>
02 <head>
03 <title>padding-top用法</title>
04 <style type="text/css">
05 #m1
06 {
07 width:200px;
08 height:150px;
09 /设置内补丁顶端值/
10 padding-top:30px;
11 background:red;
12 }
13 #m2
14 {
15 /设置背景和高度/
16 background:green;
17 height:100%;
18 }
19 </style>
20 </head>
21 <body>
22 <div id="m1">
23 <div id="m2">padding-top用法</div>
24 </div>
25 </body>
26 </html>
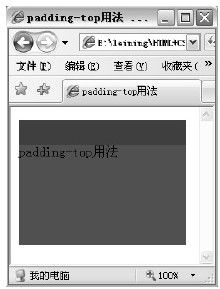
【代码解析】在代码21.2中,有两个层m1和m2,m1是容器层包含首子层m2,对容器层设置的顶端内补丁为30像素(代码第10行),且确定了层的宽和高,背景为红色,而子层m2的高度是100%,由父对象m1的高度决定的,由于m1的高度是150像素(代码第8行),故m2的高度也为150像素(代码第17行),背景为绿色,红色的区域就是要得到的顶端内补丁距离,效果如图21.2所示。
图 21.2 padding-top用法
注意 padding-top中间不是下划线,如果写错则在网页中不会出现所要的效果,务必要检查输入是否正确。