23.2 设置对象层叠顺序
学习了定位语法之后,对下一个属性学习是很有必要的,这就是对象的层叠顺序。层叠属性类似于三维的Z轴,以对象为中心,前后移动,语法用z-index表示,后面可取值,值较大的元素将叠加在z-index值较小的元素之上,其下是层叠对象的完整语法。
z-index:auto|number
❑参数auto:默认值,由其父对象的定位决定。
❑参数number:无单位的整数值,可为负数。
默认值为auto,如果设置是数字,可正可负,如为正,最大数的对象将在前面,数值越大,越往前端显示;如是负值,将会出现在对象之后。在代码23.2中,用z-index设置了三个不同层的值,以演示z-index用法。
代码23.2 源代码\第23章\position\z-index用法.html
——————————————文件名:z-index用法.html—————————————-
01 <html>
02 <head>
03 <title>z-index用法</title>
04 <style type="text/css">
05 #p1
06 {
07 /设置为100/
08 z-index:100;
09 /设置为相对定位/
10 position:relative;
11 /距左端10像素/
12 left:10px;
13 /用不同背景区别各层/
14 background:#ccc;
15 }
16 #p2
17 {
18 /设置为200,比100大,将会显示在设置z-index值对象的前面/
19 z-index:200;
20 position:relative;
21 left:30px;
22 top:-5px;
23 background:#888;
24 }
25 #p3
26 {
27 /设置为300比前面两个对象都大/
28 z-index:300;
29 position:relative;
30 left:60px;
31 top:-10px;
32 background:#666;
33 }
34 </style>
35 </head>
36 <body>
37 <div id="p1">
38 这是第一个层,z-index设置为100。
39 </div>
40 <div id="p2">
41 这是第二个层,z-index设置为200。
42 </div>
43 <div id="p3">
44 这是第三个层,z-index设置为300。
45 </div>
46 </body>
47 </html>
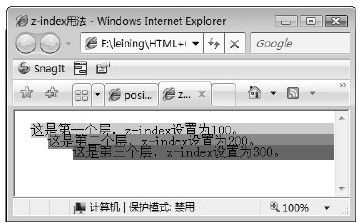
【代码解析】在代码23.2中,存在3个不同的层。代码第37行为第1层,设置的z-index值为100,背景颜色值设为#CCCCCC;代码第40行为第2层,设置的z-index值为200,且背景颜色值用#888888表示;代码第43行为第3层,设置的z-index值为300,比前两个层的值都要高,同时将背景颜色设置为#666666。通过不同的z-index和不同的背景颜色来表现各个层,效果如图23.2所示。
图 23.2 属性z-index的用法