16.7.2 文本间隔
与word-spacing接的值一样,letter-spacing也可以接normal或者数值表示间隔,文本间隔完整代码如下:
letter-spacing:normal|长度单位
与间距一样,间隔的值也是默认normal,且也可以为负值,下面用实例来演示间距与间隔的区别。代码16.7所表示的是word-spacing与letter-spacing在设置文本时的用法,所表现的效果也不同。
代码16.7 源代码\第16章\间距与间隔.html
——————————————文件名:间距与间隔.html——————————————-
01 <html>
02 <head>
03 <title>间距与间隔</title>
04 <styletype="text/css">
05 #word1
06 {
07 /设置间距/
08 word-spacing:normal;
09 }
10 #word2
11 {
12 /设置间距/
13 word-spacing:-5px;
14 }
15 #word3
16 {
17 /设置间距/
18 word-spacing:5px;
19 }
20 #letter1
21 {
22 /设置间隔/
23 letter-spacing:normal;
24 }
25 #letter2
26 {
27 /设置间隔/
28 letter-spacing:-5px;
29 }
30 #letter3
31 {
32 /设置间隔/
33 letter-spacing:5px;
34 }
35 </style>
36 </head>
37 <body>
38 下面是间距:
39 <divid="word1">
40 间距的表示—HTML+CSS完全自学手册word-spacing, todayismonday.
41 </div>
42 <divid="word2">
43 间距的表示—HTML+CSS完全自学手册word-spacing, todayismonday.
44 </div>
45 <divid="word3">
46 间距的表示—HTML+CSS完全自学手册word-spacing, todayismonday.
47 </div>
48 下面是间隔:
49 <divid="letter1">
50 间隔的表示—HTML+CSS完全自学手册letter-spacing
51 </div>
52 <divid="letter2">
53 间隔的表示—HTML+CSS完全自学手册letter-spacing
54 </div>
55 <divid="letter3">
56 间隔的表示—HTML+CSS完全自学手册letter-spacing
57 </div>
58 </body>
59 </html>
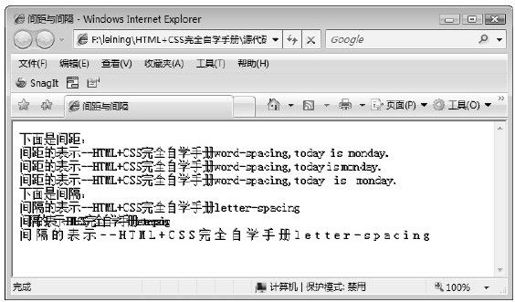
【代码解析】代码第39~55行展示了间距与间隔的用法,用比较法,比较二者区别,读者在学习间距与间隔时,用效果图比较学习更容易理解其区别和用法,效果如图16.7所示。
图 16.7 设置间距与间隔
注意间隔与间距的区别。这两者对中文与英语所表示的效果不一样,对实际项目进行设置其值。