23.3 设置对象的边框位置
设置对象的边框位置用方向属性,方向属性就是表达上右下左方向的属性,即top表示顶端、right表示右端、bottom表示底端和left表示左端。在属性position中,不管是相对定位还是绝对定位,都可以设置对象与父对象边框的位置距离,如果没有position属性,系统会忽略方向属性值。
对方向属性的这四个属性语法,其后可接数值或auto,其中auto表示默认值,数值是要带距离单位的,完整的语法形式如下。
top:auto|length
right:auto|length
bottom:auto|length
left:auto|length
方向属性与其他属性参数的设置一样,不同的是应用在什么样的属性上面,在这里是配合position属性时所用,正如前面所讲,没有定位属性,系统会忽略这些方向属性,代码23.3表示如何在定位属性中使用方向属性,来给对象设置边框位置。
代码23.3 源代码\第23章\position\设置对象的边框位置.html
—————————————文件名:设置对象的边框位置.html————————————-
01 <html>
02 <head>
03 <title>设置对象的边框位置</title>
04 <style type="text/css">
05 div
06 {
07 width:100px;
08 height:50px;
09 }
10 #p1
11 {
12 /设置为相对定位/
13 position:relative;
14 left:20px;
15 top:5px;
16 background:#ccc;
17 }
18 #p2
19 {
20 /设置为绝对定位/
21 position:absolute;
22 right:20px;
23 top:45px;
24 background:#888;
25 }
26 #p3
27 {
28 /设置为绝对定位/
29 position:absolute;
30 bottom:20px;
31 background:#666;
32 }
33 </style>
34 </head>
35 <body>
36 <div id="p1">
37 这是第一个层,left:20px;top:5px;
38 </div>
39 <div id="p2">
40 这是第二个层
41 <br>right:20px;top:45px;
42 </div>
43 <div id="p3">
44 这是第三个层,bottom:20px;
45 </div>
46 </body>
47 </html>
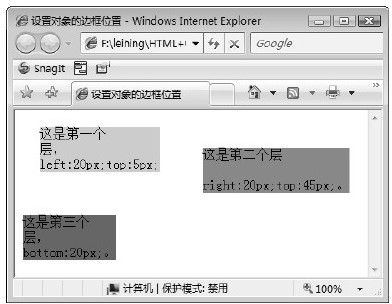
【代码解析】在代码23.3中,设置了3个不同定位属性的层,代码第36行为第1层,设置为相对定位,left为20像素,top为5像素,即对象与父对象的左边距离为20像素,到顶端距离是5像素;代码第39行为第2层,设置为绝对定位,同时设置right的值为20像素,top的值为45像素;代码第43行为第3层,设置的也是绝对定位,只不过方向属性只设置bottom值为20像素,即对象到底端的距离为20像素,效果如图23.3所示。
图 23.3 设置对象的边框位置