23.4 定位实例—圆角制作
由于定位(position)在网页布局中占很重要的比例,而且本属性也很关键。学会了定位,为以后用HTML+CSS模式布局网页会带来很大的方便,也会表现出其他属性无法表现的效果。本节实例中,把定位分成相对定位和绝对定位来演示。
23.4.1 相对定位实例
从前面的学习中可知道相对定位的对象不可层叠,但会依据left、right、top、bottom等属性在正常文档流中偏移位置,代码23.4演示了相对定位的用法。
代码23.4 源代码\第23章\position\相对定位实例.html
——————————————文件名:相对定位实例.html——————————————
01 <html>
02 <head>
03 <title>相对定位实例</title>
04 <style type="text/css">
05 #p1
06 {
07 width:250px;
08 border:1px solid red;
09 }
10 #pp1
11 {
12 position:relative;/相对定位/
13 right:-10px;/距右10像素/
14 bottom:10px;/距底10像素/
15 width:120px;/宽为120像素/
16 height:80px;/高为80像素/
17 border:1px solid blue;/用不同的背景颜色区别各层/
18 }
19 #pp2
20 {
21 position:relative;
22 width:120px;
23 height:80px;
24 left:10px;
25 top:10px;
26 border:1px solid orange;
27 }
28 #pp3
29 {
30 position:relative;
31 width:120px;
32 height:80px;
33 border:1px solid green;
34 }
35 </style>
36 </head>
37 <body>
38 <div id="p1">
39 <div id="pp1">
40 </div>
41 <div id="pp2">
42 </div>
43 <div id="pp3">
44 </div>
45 </div>
46 </body>
47 </html>
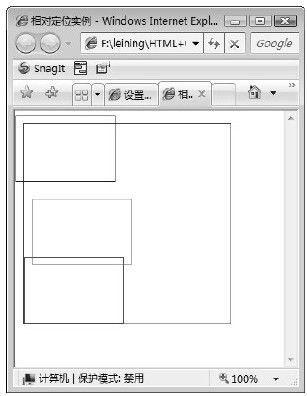
【代码解析】在代码23.4中,一个大容器层包含3个小层,这3个小层都设置为相对定位,即这3个层为不可叠层,但依据left、top等属性会产生偏移。代码第39行为第1层,设置了right为10像素且bottom也是10像素,边框颜色值为blue,这样层就会在原来的位置上产生偏移;代码第41行为第2层,设置的都是相对定位,所以第2层在第1层下方,因设置了left为10像素,top为10像素,边框颜色值为orange,所以也会产生偏移;代码第43行的第3个层,没有设置方向属性,只是设置边框颜色为green,这些参数都是默认值auto,偏移后的效果如图23.4所示。
图 23.4 相对定位实例