4.1.2 不换行控制
有读者可能会问,能不能不换行一直显示下去,回答是肯定的。如需要不换行控制,用标记对<nobr></nobr>表示,标记对中的内容在页面中一直都不会换行。本标记对并不会经常用到,下面列出不换行控制的完整语法。
<nobr></nobr>
只要在标记里面,不管有多长,都在一行里,在状态栏上会出现左右移动的框,说明在<nobr></nobr>标记里显示的内容超过了正常宽度。代码4.3表示不换行符<nobr>的用法。
代码4.3 源代码\第4章\不换行.html
———————————————文件名:不换行.html———————————————
01 <html>
02 <head>
03 <title>不换行</title>
04 </head>
05 <body>
06 <!—下面一行表示不换行符—>
07 <nobr>
08 <!—下面一行表示文本被包围在不换行标记中—>
09 HTML+CSS完全自学手册HTML+CSS完全自学手册
10 HTML+CSS完全自学手册HTML+CSS完全自学手册
11 HTML+CSS完全自学手册HTML+CSS完全自学手册
12 HTML+CSS完全自学手册HTML+CSS完全自学手册
13 </nobr>
14 </body>
15 </html>
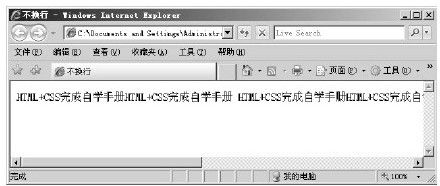
【代码解析】代码第7~14行的多个“HTML+CSS完全自学手册”的文本,被标记对<nobr><nobr>包围着,尽管在代码中,有4行文本,但在网页中出现的效果会不会像代码中那样呢?代码4.3的效果如图4.3所示。
图 4.3 用<nobr>一直没换行
从代码中可以看到,这与代码<nobr></nobr>中有没有换行和宽度大小都没关系。所以,想对行进行控制,可以使用<p>、<br>、<nobr></nobr>等标记符。
注意<p/>就是<p>的简写,只不过<p></p>里面没有内容,所以出现空格。请读者注意,如果想空两行是不是就用两个<p>呢?不是的。在<p>后面输入再多<p>也是空一行。这与<br>不同。