20.3.5 设置层与层之间的间隔
设置关键一步,使各层之间有5像素间隔。因为层与层之间默认时,中间是没有间隔的,如在两个边框为1像素的层中,默认情况下,层与层交界处是没有空隙的。从图20.9中可以看到,中间部分的层与页头和页脚的间隔为0,所以看起来是2像素,其实不然,这是因为两个层的边框靠到一起。
如果设置层与层之间的间隔,就会使得层布局有模块感,更美观。设置层与层的间隔或者说是距离会用到本章所学的外补丁,外补丁用margin表示,其后所接的属性值表示对象的上下左右的外补丁,从效果上看表示上下左右的间隔值,代码20.10设置了层与层之间的间隔。
代码20.10 源代码\第20章\margin实例—设置层与层的距离.html
01 #mybody
02 {
03 /设置网页中的层容器/
04 /宽为778像素/
05 width:778px;
06 /容器层上、右、下、左的外补丁为自动/
07 margin:auto;
08 /字体大小为14像素/
09 font-size:14px;
10 /设置容器层边框为0/
11 border:0;
12 }
13 div
14 {
15 /设置所有的层的边框为1像素红色实线/
16 border:1px solid red;
17 }
18 #header
19 {
20 /设置头部层属性/
21 /设置上、右、下、左外补丁都为5像素/
22 margin:auto;
23 /设置宽度为100%/
24 width:100%;
25 /设置高度为80像素/
26 height:80px;
27 margin:5px 0px;
28 }
29 #contentleft
30 {
31 /设置尺寸/
32 width:180px;
33 height:450px;
34 float:left;
35 }
36 #contentcenter
37 {
38 width:410px;
39 height:450px;
40 float:left;
41 margin-left:6px;
42 }
43 #contentright
44 {
45 width:170px;
46 height:450px;
47 float:right;
48 margin-left:6px;
49 }
50 #bottom
51 {
52 width:100%;
53 margin:5px auto;
54 height:60px;
55 }
56 </style>
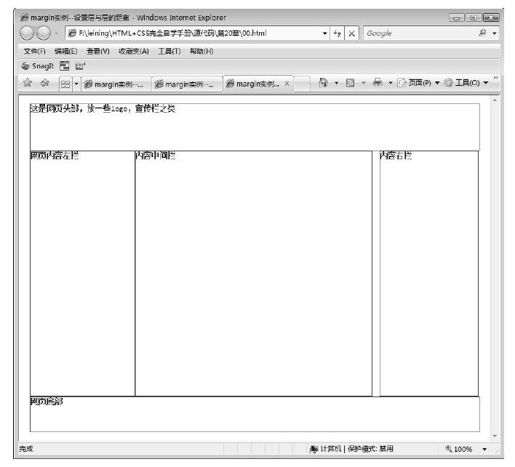
【代码解析】代码第53行设置底部的顶外延距离值和头部的下端对外延距离值,使对象与其他层对象体现出外延距离,效果如图20.10所示。
图 20.10 整体效果显示