27.4 内容超过层大小时
本小节介绍布局时常用的属性之一—overflow,属性overflow表示内容超过其指定高度及宽度时如何管理内容,在实际项目中,有的文本超过对象的宽度,或超过对象的高度,这时设置对象的overflow属性来管理是否显示滚动条,下面是overflow的完整语法。
overflow:visible|auto|hidden|scroll
属性overflow有4个参数,分别表示为visible、auto、hidden和scroll,下面是对其的解释。
❑参数visible:默认值。不剪切内容也不添加滚动条。假如显示声明此默认值,对象将以包含对象的window或frame的尺寸裁切,并且clip属性设置将失效。
❑参数auto:在必需时对象内容才会被裁切或显示滚动条。
❑参数hidden:不显示超过对象尺寸的内容。
❑参数scroll:总是显示滚动条。
代码27.4 源代码\第27章\overflow用法.html
—————————————-文件名:overflow用法.html—————————————-
01 <html xmlns="http://www.w3.org/1999/xhtml">
02 <head>
03 <title>overflow用法</title>
04 <style type="text/css">
05 #overflow1
06 {
07 width:180px;
08 height:80px;
09 /设置为可视/
10 overflow:visible;
11 }
12 #overflow2
13 {
14 width:180px;
15 height:80px;
16 overflow:auto;
17 }
18 #overflow3
19 {
20 width:180px;
21 height:80px;
22 /设置为隐藏/
23 overflow:hidden;
24 }
25 #overflow4
26 {
27 width:180px;
28 height:80px;
29 /设置为滚动/
30 overflow:scroll;
31 }
32 </style>
33 </head>
34 <body>
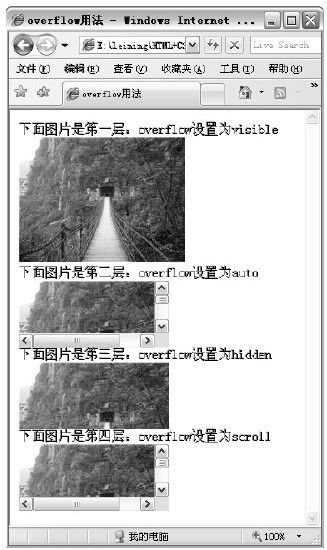
35 下面图片是第一层:overflow设置为visible<br>
36 <div id="overflow1">
37 <img src="html.jpg"/>
38 </div>
39 下面图片是第二层:overflow设置为auto<br>
40 <div id="overflow2">
41 <img src="html.jpg"/>
42 </div>
43 下面图片是第三层:overflow设置为hidden<br>
44 <div id="overflow3">
45 <img src="html.jpg"/>
46 </div>
47 下面图片是第四层:overflow设置为scroll<br>
48 <div id="overflow4">
49 <img src="html.jpg"/>
50 </div>
51 </body>
52 </html>
【代码解析】在代码27.4中,对4个层设置不同的参数,首先代码第10行对第一层设置为默认的值,即visible,表示不添加滚动条;代码第16行为层二设置的overflow为auto,在必需时显示了滚动条;代码第23行为层三设置的是hidden,表示隐藏,当内容超过对象的范围时,多余的部分会隐藏掉,而在代码第30行的层四中,设置的是scroll,表示总是显示滚动条,效果如图27.5所示。
图 27.5 overflow的用法