22.6 边框实例—双边框
本实例手把手来完成两件事。
第一,用完整的实例来演示边框的所有属性以及用法,总结本章学习边框的知识。
第二,用实例来设置多层边框,通过CSS属性来设置双边框的效果。
22.6.1 实例手把手
本实例讲述对不同的层对象设置边框。其属性用本章所学的边框知识作为演示的对象,通过以下步骤来实现这些用法,在本小节的实例中,将要完成的是边框的四个方位属性在网页中的用法。
(1)设置多个层不同的样式。在本步骤中,先设置好HTML代码中的DIV,然后再关联对应的CSS样式,如代码22.9所示。
代码22.9 源代码\第22章\边框实例手把手.html
—————————————-文件名:边框实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>边框实例手把手</title>
04 <style type="text/css">
05 div
06 {
07 width:200px;
08 height:50px;
09 margin-top:5px;
10 }
11 #b1
12 {
13 /设置边框为3像素红色点线/
14 border:3px dotted red;
15 }
16 #b2
17 {
18 /设置边框为5像素绿色虚线/
19 border:5px dashed green;
20 }
21 #b3
22 {
23 /设置边框为8像素蓝色立体凸槽/
24 border:8px ridge blue;
25 }
26 </style>
27 </head>
28 <body>
29 <div id="b1">
30 边框的样式为点线,颜色为红色,宽度为3px。
31 </div>
32 <div id="b2">
33 边框的样式为虚线,颜色为绿色,宽度为5px。
34 </div>
35 <div id="b3">
36 边框样式为立体凸槽,颜色为蓝色,宽度为8px。
37 </div>
38 </body>
39 </html>
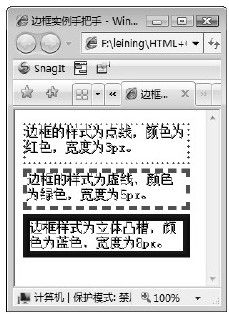
【代码解析】在代码22.9中,通过实例演示了边框的用法。代码第29行在ID选择符为b1的样式中,设置了边框为3像素红色点线;代码第32行在ID选择符为b2的样式中,设置层边框为5像素绿色虚线;同理,代码第35行在ID选择符为b3的样式中,设置该层边框为8像素蓝色立体凸槽,各层边框表示的效果如图22.9所示。
(2)给不同的层设置不同的边框颜色。在上面的代码中,设置了三个层对象的边框,使每个边框的宽度、样式和颜色都不一样,在本步骤中,再添加两个层以及与层关联的CSS样式,在样式中设置边框的属性。
通过添加这些样式,在原来的基础上增添层标记和CSS代码,在CSS样式表中加入ID选择符b4和b5,分别设置不同颜色的边框样式,添加后的CSS代码如下。
01 #b4
02 {
03 border:1px solid#666666;
04 }
05 #b5
06 {
07 border:1px solid orange;
08 }
【代码解析】以上代码新增两个层样式,代码第1~4行的b4层边框的宽度为1px,实线,颜色为#666666;代码第5~8行的b5层边框的宽度为1px,实线,颜色为橙色;
通过上面的CSS代码设置,在<body></body>中加入的层对象需要关联上面的CSS选择符,即设置添加的第一层ID为b4,同理,对第二个层设置ID为b5,添加后,对文件进行保存。
01 <div id="b4">
02 边框样式为实线,颜色为#666666,宽度为1px。
03 </div>
04 <div id="b5">
05 边框样式为实线,颜色为橙色,宽度为1px。
06 </div>
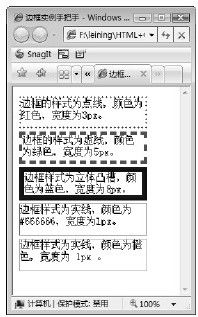
【代码解析】代码第1行设置了边框样式为实线,颜色为#666666,宽度为1px,而代码第4行设置了边框样式为实线,颜色为橙色,宽度为1px,把上述代码加入原有代码的结尾,效果如图22.10所示。
图 22.9 设置不同层的边框样式
图 22.10 加入两个不同颜色的层
(3)设置对象四边边框为不同颜色和宽度。在本步骤中,设置不同的边框样式和不同的边框宽度,用border属性来设置复合值和单独的边框样式,如代码22.10所示。
代码22.10 源代码\第22章\边框实例手把手.html
—————————————-文件名:边框实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>边框实例手把手</title>
04 <style type="text/css">
05 div
06 {
07 /设置宽度和高度/
08 width:200px;
09 height:50px;
10 /设置层的顶部外补丁/
11 margin-top:5px;
12 }
13 #b1
14 {
15 /点线,颜色为红色,宽度为3px/
16 border:3px dotted red;
17 }
18 #b2
19 {
20 border:5px dashed green;
21 }
22 #b3
23 {
24 border:8px ridge blue;
25 }
26 #b4
27 {
28 border:1px solid#666666;
29 }
30 #b5
31 {
32 border:1px solid orange;
33 }
34 #b6
35 {
36 border-top:4px double red;
37 border-right:6px groove green;
38 border-bottom:8px outset yellow;
39 border-left:2px dashed orange;
40 }
41 </style>
42 </head>
43 <body>
44 <div id="b1">
45 边框的样式为点线,颜色为红色,宽度为3px。
46 </div>
47 <div id="b2">
48 边框的样式为虚线,颜色为绿色,宽度为5px。
49 </div>
50 <div id="b3">
51 边框样式为立体凸槽,颜色为蓝色,宽度为8px。
52 </div>
53 <div id="b4">
54 边框样式为实线,颜色为#666666,宽度为1px。
55 </div>
56 <div id="b5">
57 边框样式为实线,颜色为橙色,宽度为1px。
58 </div>
59 <div id="b6">
60 在这个层里面,四个边的颜色,边框和样式都不同。
61 </div>
62 </body>
63 </html>
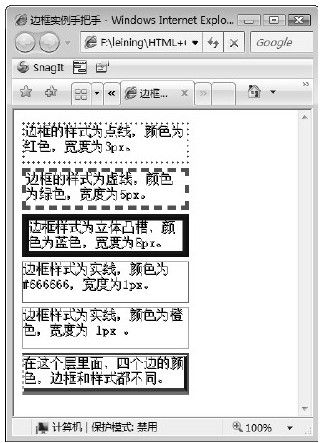
【代码解析】在代码22.10中,对不同的层对象设置了不同的边框属性,代码第44行为第1层,设置的边框为点线,颜色为红色,宽度为3px代码第47行为第2层,设置的是虚线,颜色为绿色,宽度为5px;代码第50行为第3层,设置的是立体凸槽,颜色为蓝色,宽度为8px;代码第53行为第4层,设置的是实线,颜色为#666666,宽度为1px;代码第56行为第5层,设置的是实线,颜色为橙色,宽度为1px;代码第59行为第6层,设置的是4个不同的边框样式和不同的颜色,效果如图22.11所示。
图 22.11 层中四个不同的边框