17.4 设置文本的垂直与水平对齐
垂直对齐属性可以用作一个内部元素的纵向位置,相对于它的上级元素或相对于元素行(一个内部元素是没有行在其前后断开的,例如,在HTML中的EM, A,IMG),它的值可以是一个相对于元素行高属性的百分比,它会在上级基线上增高基线的指定数量。
17.4.1 文本垂直对齐
文本垂直方面对齐默认是向底部对齐,如果需要居中对齐或向顶部对齐就需要设置垂直对齐的方式,需用到vertical-align属性,设置层对象。
文本垂直对齐也允许使用负值,该值也可以是一个方位关键字,其语法格式如下。
vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom
为了说明其参数的用法,以下用表17.3列出,并用文字说明其用法,语法中各参数值的意义说明见表17.3。
下面使用vertical-align属性设置文字的垂直位置,如代码17.4所示。
代码17.4 源代码\第17章\设置垂直对齐.html
——————————————文件名:设置垂直对齐.html——————————————
<html>
01 <head>
02 <title>设置垂直对齐</title>
03 <style type="text/css">
04 <!—
05 div
06 {
07 height:40px;
08 border:1px solid#000000;
09 }
10 #base{
11 /此为默认值/
12 vertical-align:baseline;
13 }
14 #sub{
15 /设置垂直对齐方式为下标/
16 vertical-align:sub;
17 font-size:0.5em;
18 }
19 #sup{
20 /设置垂直对齐方式为上标/
21 vertical-align:super;
22 font-size:0.5em;
23 }
24 #top{
25 /设置垂直对齐方式为向上对齐/
26 vertical-align:top;
27 }
28 #t-top{
29 /设置为文字垂直向上对齐/
30 vertical-align:text-top;
31 }
32 #mid{
33 /设置垂直对齐方式为居中对齐/
34 vertical-align:middle;
35 }
36 #bot{
37 /设置垂直对齐方式为向下对齐/
38 vertical-align:bottom;
39 }
40 #b-bot{
41 /设置为文字垂直向下对齐/
42 vertical-align:text-bottom;
43 }
44 —>
45 </style>
46 </head>
47 <body>
48 <center>
49 <font size=5 color=red>vertical-align垂直对齐属性的应用效果</font>
50 <table border=4 height=200>
51 <tr bgcolor=lightgreen align=center>
52 <td>设置vertical-align属性</td>
53 <td>显示结果</td>
54 <td>设置vertical-align属性</td>
55 <td>显示结果</td>
56 </tr>
57 <tr>
58 <td>vertical-align:sub</td>
59 <td>c+o<font id=sub>2</font>->co<font id=sub>2</font></td>
60 <!—在font标签内利用id选择符,引用sub样式—>
61 <td>vertical-align:super</td>
62 <td>a<font id=sup>2</font>+b<font id=sup>2</font>=c<font id=sup>2</font></td>
63 <!—在font标签内利用id选择符,引用sub样式—>
64 </tr>
65 <tr>
66 <td id=top>vertical-align:top</td>
67 <td id=top><img src="logo.jpg"></td>
68 <!—在td标签内利用id选择符,引用top样式—>
69 <td id=t-top>vertical-align:text-top</td>
70 <td id=t-top><img src="logo.jpg"></td>
71 <!—在td标签内利用id选择符,引用t-top样式—>
72 </tr>
73
74 <tr>
75 <td id=mid>vertical-align:middle</td>
76 <td id=mid><img src="logo.jpg"></td>
77 <!—在td标签内利用id选择符,引用mid样式—>
78 <td id=base>vertical-align:baseline</td>
79 <td id=base><img src="logo.jpg"></td>
80 <!—在td标签内利用id选择符,引用base样式—>
81 </tr>
82 <tr>
83 <td id=bot>vertical-align:bottom</td>
84 <td id=bot><img src="logo.jpg"></td>
85 <!—在td标签内利用id选择符,引用bot样式—>
86 <td id=t-bot>vertical-align:text-bottom</td>
87 <td id=t-bot><img src="logo.jpg"></td>
88 <!—在td标签内利用id选择符,引用t-bot样式—>
89 </tr>
90 </table>
91 </center>
92 </body>
93 </html>
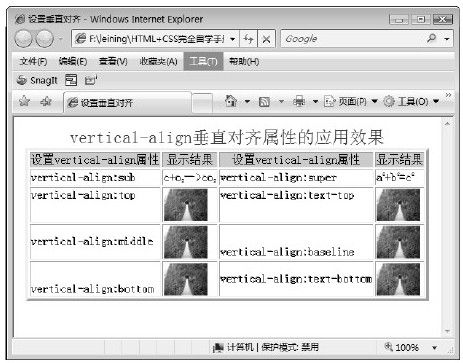
【代码解析】代码17.4中,用表格布局在单元格中显示出垂直对齐,分别表示了上顶端、中间和底部对齐,演示了vertical-align属性的使用方法(代码第49~87行),其效果如图17.4所示。
图 17.4 设置文字垂直对齐