17.3 空格处理方式
空格处理应用在给对象处理文本间的空格时,如要使文本在一行中显示或者在计算机编程中的代码,因代码常常用缩进和转行的方式以表示代码的美观性,故在网页中显示要忽视这些空间(正常情况下,网页中的代码中有很多空格符只接收一个空格符),这就需要对空格进行处理了。
空格处理属性是由white-space表示,其后接的值有默认的normal和预先的模式,还有只在一行中显示,其完整用法如下。
white-space:normal|pre|nowrap
❑normal:默认处理方式。
❑pre:用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐。参阅pre对象。
❑nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br对象。参阅td, div等对象的nowrap属性(特性),代码17.3表示空格处理。
代码17.3 源代码\第17章\空格处理.html
———————————————文件名:空格处理.html——————————————-
01 <html>
02 <head>
03 <title>空格处理</title>
04 <style type="text/css">
05 #ws1
06 {
07 width:200px;
08 border:1px solid#000000;
09 /设置空格处理样式为正常/
10 white-space:normal;
11 }
12 #ws2
13 {
14 width:200px;
15 border:1px solid#000000;
16 /设置空格处理样式为预处理/
17 white-space:pre;
18 }
19 #ws3
20 {
21 width:150px;
22 border:1px solid#000000;
23 /设置空格处理样式为强制一行显示/
24 white-space:nowrap;
25 padding:10px;
26 }
27 </style>
28 </head>
29 <body>
30 <div id="ws1">
31 HTML+CSS完全自学手册HTML+CSS完全自学手册
32 </div>
33 <div id="ws2">
34 HTML+CSS完全自学手册
35 以下是本对象的CSS代码:
36 #ws2
37 {
38 width:100px;
39 border:1px solid#000000;
40 white-space:pre;
41 }
42 </div>
43 <div id="ws3">
44 HTML+CSS完全自学手册HTML+CSS完全自学手册
45 </div>
46 </body>
47 </html>
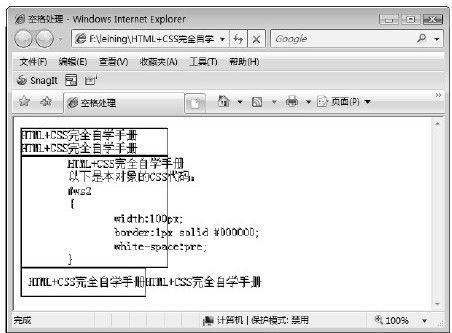
【代码解析】上述代码中,3个层用固定宽度表示,第1层是正常的处理,在超过层宽时自动换行显示(代码第30~32行);第2层是预处理方式,即代码中是怎么显示,在网页中也跟着显示,常常用于计算机代码(代码第33~41行);第3层是强制性处理,在一行中显示完才会换行,不管是否超出对象层的宽度(代码第43~45行),其效果如图17.3所示。
注意 要修改预处理方式的文本空格,可直接在代码中修改。
图 17.3 空格处理