第30章 单位
在以前的章节中,常常在代码中使用单位,如表示层对象的宽度和高度,背景和边框的颜色等,这样不同的单位值表达了属性的不同效果,下面就来介绍单位,配合属性值使用。单位不管在计算机还是化学、物理学中都存在,而且计算机中的单位也不少,但在本书中,只介绍在页面布局时常使用的长度和颜色单位。
学完本章,将会理解以下内容:
❑长度单位;
❑颜色单位。
30.1 长度单位
长度单位用来表示对象的尺寸、大小等距离值。在计算机中,对长度用不同的单位表示,每个单位所包含的尺寸不一样。距离属性可以配合长度单位使用,如可以用数值加长度单位px表示对象的宽度,同理也可以用em表示,在计算机中,长度单位有px、em、ex、pt、pc、in、mm和cm,以下是各长度单位的用法说明。
❑px:像素。像素是相对于显示器屏幕分辨率而言的。
❑em:相对于当前对象内文本的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
❑ex:相对于字符“x”的高度,此高度通常为字体尺寸的一半。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
❑pt:点。
❑pc:派卡(Pica),相当于我国新四号铅字的尺寸。
❑in:英寸。
❑mm:毫米。
❑cm:厘米。
上述长度单位中,最常用到的是px和em。为了方便理解这些长度单位,代码30.1对三个层对象都设置数值为10,高和宽的长度单位不同。
代码30.1 源代码\第30章\长度单位.html
——————————————-文件名:长度单位.html———————————————
01 <html>
02 <head>
03 <title>长度单位</title>
04 <style type="text/css">
05 /对div标记设置/
06 div
07 {
08 /设置本页面所有div外补丁为5像素/
09 margin:5px;
10 /边框为1像素红色实线/
11 border:1px solid red;
12 /层对象向左漂移/
13 float:left;
14 }
15 #length1
16 {
17 /对象的宽为10像素/
18 width:10px;
19 /对象的高为10em/
20 height:10em;
21 }
22 #length2
23 {
24 /对象宽为10ex/
25 width:10ex;
26 /对象高为10点/
27 height:10pt;
28 }
29 #length3
30 {
31 /对象宽为10派卡/
32 width:10pc;
33 /对象高为10厘米/
34 height:10cm;
35 }
36 </style>
37 </head>
38 <body>
39 <div id="length1">设置了10px和10em</div>
40 <div id="length2">设置了10ex和10pt</div>
41 <div id="length3">设置了10pc和10cm</div>
42 </body>
43 </html>
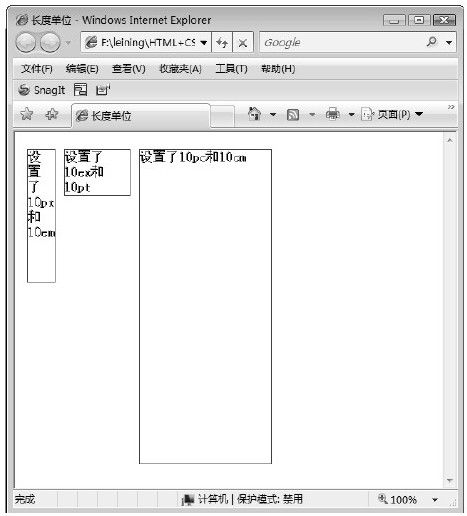
【代码解析】代码第6~14行对3个层对象都设置了一样的边框,且往左漂移,代码第15~21行为第1层,设置为宽10像素,高10em;代码第22~28行为第2层,数值也是10,但宽为10ex,高为10点,与之前设置的长度单位都不一样;代码第29~35行为第3层,宽和高分别为10派卡和10厘米,这样3个层的数值都为10,因不同的长度单位所表达的层大小也不同,效果如图30.1所示。
说明 只要了解px、em和pt就可以了,但最常用的是px,表示多少像素。
图 30.1 长度单位