32.3 添加文本等信息
在做好层的布局和CSS代码后,整个页面框架就形成了,如头部信息的LOGO和版本链接都在页面头部,中间部分的左边显示出链接的效果,当选中这些链接时,会在右边区域显示内容。
<!-HTML中的内容显示区域—>
01 <div id="rightbox">
02 <div class="titlebar"><a href="index.htm">首页</a> >> 关于禧添</div>
03 <p>
04 2008年3月5日,一群专注于互联网互动娱乐内容的年轻人汇聚在无锡,将各自的梦想
05 合而为一,再炼成龙骨、铸成蒙皮、锻成甲板、编成风帆,造出一艘源于梦想承载梦想的船,
06 名为“禧添"!
07
08 <p>
09 无锡禧添(SHOWTIME)网络信息技术有限公司,开始起航!
10
11 <p>
12 禧添公司是无锡第一家由无锡人自己创办的专业互联网互动娱乐公司,在成立时即得到了
13 无锡市政府相关部门和新区信软办的大力支持。公司注册资本100万,主要从事互联网互动娱
14 乐软件的开发和运营,以及互联网增值服务和人才培训等业务。
15
16 <p>
17 目前,禧添公司落户在无锡新区创新创意园区,各项业务正在迅速开展中。在未来,禧添
18 将秉持“激情、专心、细致"的方针,以最大的努力,向中国广大的互联网用户提供最优质的
19 服务。
20
21 </div>
【代码解析】添加完文本信息后,内容区域就可以显示这些文本了。当然,在实际的企业网站中,并不是用编辑器打开HTML文件,再来修改这些信息来插入和更新这些内容。而是在管理界面中,通过表单的形式填写这些资料,然后保存在数据库中,最后通过网页的浏览,调用数据中的内容后,这些内容在页面中显示,不管是动态页面(用编程语言调用数据库传给页面显示)还是静态页面(本书讲的都是静态页面,以.html或.htm结尾),都以HTML标记为基础,换言之,都建立在静态页面上。
本页面是以手工方式添加文本,但完全可以表达网页中的文本信息操作,如设置字体大小、类型或首行缩进等。只需要对文本所在的层设置CSS字体(font)属性,就可以对字体控制。
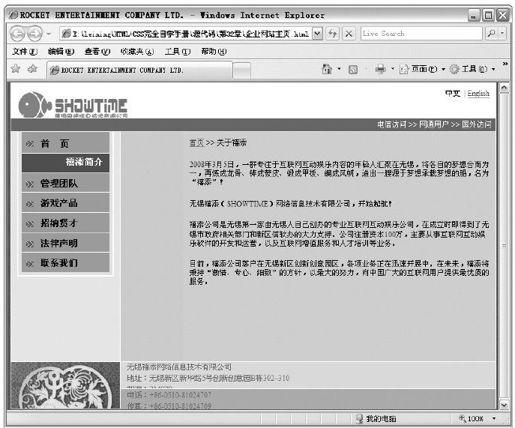
在以上代码中,层rightbox包含了几个小层,其中层titlebar表示访问站点的文本位置,文本向左对齐,与其他文本一样,都被层rightbox包围着,各段落之间都有间隔,效果如图32.5所示。
注意 对字体的设置,有很多形式,如用<font></font>,是HTML标记中的一种,而通过CSS对层设置font属性也可以达到效果,但W3C标准采用CSS方式,应尽量用CSS属性来控制这些文本。
图 32.5 添加文本信息