18.3.2 设置背景图像位置
当对象的背景图像用background-image引入时,根据背景图像大小不同,所在页面显示的位置也会不一样,现在学习的是如何设置背景图像的位置,这样就容易控制图像在对象背景中的位置了。
当然,在设置背景图像的位置前要先由background-image引入背景图像,方可控制图像位置,其语法用background-position表示,后面可接百分数或用数值加单位表示长度值,同时也可以接方位单词,如left、right等,两种形式表示如下。
background-position:length|length
background-position:position|position
第一种表示即length,后面可接百分数或者由浮点数字和单位标识符组成的长度值。可写两个值,分别表示X轴和Y轴,如果只有一个值,这值表示X轴,而Y轴默认为50%。
第二种表示即position后面可接top、center、bottom、left、right等方位值,分别表示的位置为顶端、居中、底端、左边、右边,虽然有两种表示方法,但这两种都可以表示X轴或Y轴,也可以混合使用。
代码18.5 源代码\第18章\设置背景图像位置.html
—————————————文件名:设置背景图像位置.html—————————————
01 <html>
02 <head>
03 <title>设置背景图像位置</title>
04 <style type="text/css">
05 .box
06 {
07 /设置高度/
08 height:70px;
09 /外补丁顶端为10像素/
10 margin-top:10px;
11 /设置边框/
12 border:1px solid red;
13 /设置背景图像/
14 background-image:url("photo.gif");
15 /设置背景图像不重复/
16 background-repeat:no-repeat;
17 }
18 #id1
19 {
20 /设置背景定位:顶端右边/
21 background-position:top right;
22 }
23 #id2
24 {
25 /设置背景定位:底端中间/
26 background-position:bottom center;
27 }
28 #id3
29 {
30 background-position:center center;
31 }
32 #id4
33 {
34 background-position:left 50%;
35 }
36 #id5
37 {
38 background-position:30px 20%;
39 }
40 </style>
41 </head>
42 <body>
43 <!-层设置—>
44 <div class="box"id="id1"></div>
45 <div class="box"id="id2"></div>
46 <div class="box"id="id3"></div>
47 <div class="box"id="id4"></div>
48 <div class="box"id="id5"></div>
49 </body>
50 </html>
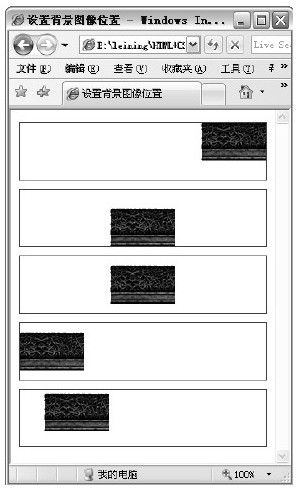
【代码解析】代码第14行用background-image引入一个图像,用box表示成一个类,可以给多个层共用,还可以把ID和CLASS放在一个层中(代码第44~48行),给每个层配一个ID控制背景位置,效果如图18.6所示。
图 18.6 设置背景图像的位置
注意 设置背景图像的位置,除了设置top、right、left和bottom外,还可以设置为居中,即用center表示。