8.2.2 跨多列表元
与跨多行一样,跨多列也放在td和th中,表示在一行中跨多列表元。语法用colspan表示,完整语法如下。
<!—设置表格中跨多列—>
<th colspan=3></h>
或
<td colspan=3></td>
表示跨多列,相应的有多少列占用多少个单元格,代码8.3表示跨多列表元。
代码8.3 源代码\第8章\跨多列表元.html
——————————————-文件名:跨多列表元.html——————————————
01 <html>
02 <head>
03 <title>跨多列表元</title>
04 </head>
05 <body>
06 <!—设置表格—>
07 <table border="1"width="300">
08 <!—设置表格跨多列—>
09 <tr>
10 <!—设置表格中表项—>
11 <td colspan=3>1</td><td>2</td>
12 </tr>
13 <tr>
14 <td>1</td><td>2</td><td>3</td><td>4</td>
15 </tr>
16 <tr>
17 <td>1</td><td>2</td><td>3</td><td>4</td>
18 </tr>
19 <tr>
20 <td>1</td><td>2</td><td>3</td><td>4</td>
21 </tr>
22 </table>
23 </body>
24 </html>
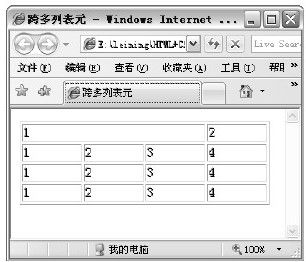
【代码解析】代码8.3的第11行表示表格中的第一行跨多列,colspan的值为3,所以跨3列,效果如图8.3所示。
图 8.3 跨多列表元
注意 colspan与rowspan要分清楚,表示跨多行和跨多列在表格中的单元格布局不一样。