第28章 选择符
在前面学习的实例中,常常用到选择符,如在控制HTML标记中,要通过选择符与CSS关联。本章所介绍的选择符是常用到的,还有一些也曾出现过,如类型选择符、通配选择符等。
在CSS中,有了选择符,可以与HTML的标记联系,这样网页中的标记就被样式控制着,显现出来的就是完美效果。选择符分成很多种,如通配选择符、类型选择符、ID选择符等,这些选择符在本章中都要讲解。
本章将要涉及的内容如下:
❑通配选择符;
❑类型选择符;
❑包含选择符;
❑ID选择符;
❑类选择符;
❑选择符分组。
28.1 通配选择符
通配选择符指选定文档对象模型(DOM)中的所有类型的单个对象。正如通配选择字面意思一样,其语法形式用()表示,假如通配对象选择符不是单一选择符中的惟一组成,则通配选择符()可以省略。
/CSS代码:表示选择符规则/
*{CSS代码规则}
如用星号表示,可以代表所有类型,包含body、div、td等,代码28.1表示通配选择符用法。
代码28.1 源代码\第28章\通配选择符.html
——————————————-文件名:通配选择符.html——————————————
01 <html>
02 <head>
03 <title>通配选择符</title>
04 <style type="text/css">
05 /星号代表通配选择符/
06 *{
07 /对象背景颜色/
08 background:#666666;
09 /对象边框为1像素红色实线/
10 border:1px solid red;
11 }
12 </style>
13 </head>
14 <body>
15 <!-以下在一个层里面包含了段落—>
16 <div>
17 <p>这里是在一个层的段落里面
18 </div>
19 </body>
20 </html>
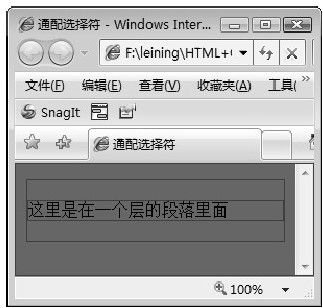
【代码解析】在代码第14~19行的<body></body>中存在两个对象,层和段落,而样式中用通配选择符设置对象为666666的背景颜色和1像素红色实线边框,其对层对象也有效,同时对段落也是起作用的,效果如图28.1所示。
图 28.1 通配选择符
技巧 通配选择符常常在网页布局设置背景颜色和补丁时使用,其中可以设置内外补丁为0,即margin:0和padding:0代表对整个文档起作用。