3.3 设置标题字体样式
关于标题,在前面一章中已讲过如何设置标题大小,但往往有的标题文字需要用颜色来表达其效果,在这里主要在前面的基础上再学习标题属性,如标题的颜色和标题大小。标题的颜色和大小设置要用到标题标记<h#>(#代表不同大小的标题的数字)和前面学习的字体颜色。
3.3.1 标题的字体
本节再次讲解标题h1到h6,然后在这些标题中设置不同的颜色和样式。标题用<h#>表示,#代表数字,数字1~6表示标题大小从大到小,完整语法表述如下所示。
<h1>设置标题h1</h1>
<h2>设置标题h2</h2>
<h3>设置标题h3</h3>
<h4>设置标题h4</h4>
<h5>设置标题h5</h5>
<h6>设置标题h6</h6>
由系统提供的标题大小只有这6种,其中h1字体最大,相应的,h6是最小的。为了体现这些字体的大小,代码3.3演示了各个标题的大小,设置标题字体只需要在标题标记内输入文字即可。
代码3.3 源代码3.3\第3章\标题字体设置.html
——————————————文件名:标题字体设置.html——————————————
01 <html>
02 <head>
03 <title>标题字体设置</title>
04 </head>
05 <body>
06 <!—下面的行表示标题用法—>
07 <h1>html+css完全自学手册—h1</h1>
08 <h2>html+css完全自学手册—h2</h2>
09 <h3>html+css完全自学手册—h3</h3>
10 <h4>html+css完全自学手册—h4</h4>
11 <h5>html+css完全自学手册—h5</h5>
12 <h6>html+css完全自学手册—h6</h6>
13 </body>
14 </html>
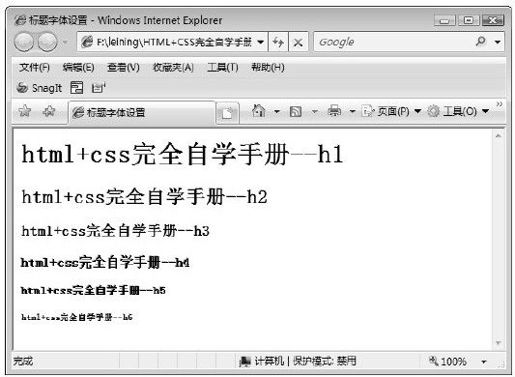
【代码解析】代码3.3表示了标题用法,代码第7~12行是h1到h6,即标题从大到小,每个标题都会占用一行(代码中没有换行符<br>),效果如图3.3所示。
图 3.3 标题字体