32.2 对网页布局
在本小节中,主要对网页的头部和中部以及网页页脚部分进行布局,首先在网页HTML标记中设置DIV布局,从层中将页面的主体构架好,再通过CSS来实现效果。
对页面的布局离不开HTML标记,如DIV、P等常用标记,而这些标记不能完整地实现一个页面的效果,如以下步骤演示了对页面的头部、页面的中间部分和页面的尾部一一布局。
32.2.1 将页面用DIV布局出框图
完成了模板页的规划后,现在用D I V来设置HTML代码。可以先设置HTML中的<body></body>标记对,在<body></body>标记对中设置DIV标记,然后设置好ID或类选择符,使HTML代码与CSS代码关联,这是布局第一步,便于以后添加层标记。
从规划上可以知道,页面分上、中、下三个区域,而且中间又分成左、右两栏,那么在定义DIV时,可以定义三个大层,即header、content、bottom,而且都设置为ID。
对于header容器层,用ID为LOGO的选择符来设置LOGO图片的层标记,其他的可以用span标记,在使用该标记时不需要换行。
对于中间部分,对页面的左右区域设置不同的层,而且宽度不一样,且都向左边漂移。这样就可以在中间部分同时显示出两层的平行关系,增加右边的内容也不会影响到左边对齐。
底部的设置是对页脚的设置,即对bottom和无序列表的设置。整个页面的DIV设置大致是这些,现在还没对具体的样式进行设置,下面的代码表示对层的布局,是存在于<body></body>标记对中的HTML标记。
<!-用DIV布局,头部—>
01 <div id="header">
02 <span class="showright">中文|<a href="eindex.htm">English</a></span>
03 <div id="logo"><a href="index.htm"><img alt="禧添"src="images/logo.gif"/></a></div>
04 <span id="banner"style="left:0px;bottom:0px">电信访问 >>
05 网通用户
06 >> 国外访问 </span>
07 </div>
08 <!-网页体部—>
09 <div id="content">
10 <!-网页中间的右边—>
11 <div id="right">
12 <div id="rightbox">
13 <div class="showphoto"></div>
14 <div class="titlebar"><a href="index.htm">首页</a> >>
15 关于禧添</div>
16 </div>
17 <div id="rightbanner"></div>
18 </div>
19 <!-网页中部的左边—>
20 <div id="left">
21 <div id="menu">
22 <!-设置功能模块的链接—>
23 <ul>
24 <li><a href="index.htm">首 页</a></li>
25 <li><div class="current">禧添简介</div></li>
26 <li><a href="team.htm">管理团队</a></li>
27 <li><a href="products.htm">游戏产品</a></li>
28 <li><a href="career.htm">招纳贤才</a></li>
29 <li><a href="law.htm">法律声明</a></li>
30 <li><a href="connectus.htm">联系我们</a></li>
31 </ul>
32 </div>
33 </div>
34 </div>
35 <!-网页的页脚—>
36 <div id="ender">
37 <!-用不同的层包含不同的内容—>
38 <div class="enderbox2">
39 <p>无锡禧添网络信息技术有限公司
40 <p>地址:无锡新区新华路5号创新创意园B栋302~310<p>邮编:214028
41 </div>
42 <div class="enderbox1"></div>
43 <div class="enderbox3">
44 <p>电话:+86-0510-81024707
45 <p>传真:+86-0510-81024709
46 </div>
【代码解析】以上代码的第1~8行为页面布局的头部,代码9~35行为页面的中间部分,剩下的层就是页面的底部了。中间又分为两部分左边栏和右边栏,左边栏主要为导航信息的链接列表(代码第24~30行)。
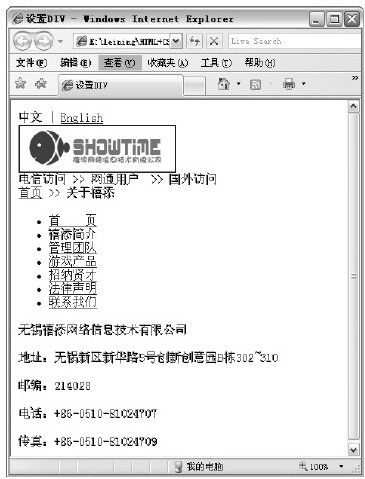
在以上代码中,页面的层设置只是布局第一步,先了解清楚页面的层构架后,才可以更好地利用CSS来控制HTML标记,对第一个模块的功能,主要表现为页面的层设置和内容功能实现,所控制的范围才有明确的目标。以上代码在网页中的效果,即为原始的HTML代码包含DIV层,没有任何对层进行设置的代码,如图32.2所示。
图 32.2 设置DIV布局