28.3 包含选择符
包含选择符在样式中会常常用到,因布局中常常用到容器层和其包含的子层,如果用到包含选择符就可以对某个容器层的子层控制,使其他同名的对象不受该规则影响。这样在语法上表示与前两个选择符不一样,包含选择符对象要依次选择出对象,从大到小,即从容器层到子层,完整语法如下。
E1 E2
{
/对子层控制规则/
}
其中E1指父层对象,E2指小点的层或者子层对象,即E1对象包含E2对象。下面用实例来演示包含选择符的用法。
代码28.3 源代码\第28章\包含选择符.html
——————————————文件名:包含选择符.html——————————————-
01 <html>
02 <head>
03 <title>包含选择符</title>
04 <style type="text/css">
05 table td
06 {
07 width:200px;
08 height:50px;
09 }
10 td p
11 {
12 border:1px solid red;
13 }
14 </style>
15 </head>
16 <body>
17 <table border="1">
18 <tr>
19 <td>类型选择符</td><td><p>这里一个段落</p></td>
20 </tr>
21 <tr>
22 <td><p>这里是另一个段落</p></td><td>CSS</td>
23 </tr>
24 </table>
25 </body>
26 </html>
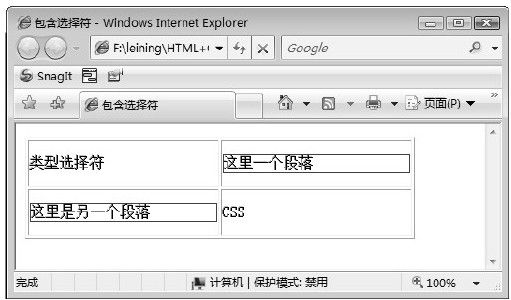
【代码解析】效果与图28.2相同,在表格中,代码第5~13行在table td、td p的包含选择符上,子对象的样式只有在相关父对象里才会生效,效果如图28.3所示。
图 28.3 包含选择符