5.6.5 设置文本与图像对齐
加入一部分文字,对文字设置上、中、下对齐。联想一下,图像放在左边,就在图像右边输入文字,反之在左边输入文字。
<!—下面的代码表示在段落中设置对齐—>
01 <p>文字在底部显示<img src="html.jpg"align="bottom"width="120"height="90">文字
02 在底部显示
03 <p>文字在中间显示<img src="html.jpg"align="middle"width="120"height="90">文字
04 在中间显示
05 <p>文字在顶端显示<img src="html.jpg"align="top"width="120"height="90">文字在顶
06 端显示
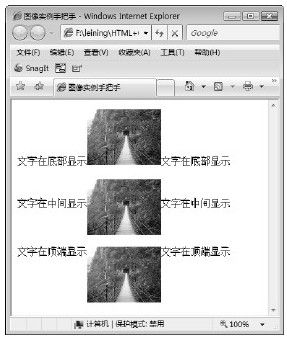
【代码解析】在上述代码中,对图像与文本进行了设置,说明图像与文本是可以对齐的,通过设置align的参数,改变图像与文本的对齐方式,效果如图5.14所示(图5.14展示了三种对齐方式分别为:底部对齐、居中对齐和顶部对齐)。
图 5.14 图像与文字对齐