4.3 段落设置
段落设置其实很容易,就是在一张网页上用到段落的地方,会对其布局或字体进行设置,网页中的文章都会有多个段落,所以在段落上要注意。
多个段落有多个段落标记,如下表示两个段落。
<p>段落一
<p>段落二
有多少个段落就有多少个<p>标记,然后对每个段落进行必要的设置。现在用以前学过的知识来练习一下段落设置,如代码4.5所示。
代码4.5 源代码\第5章\段落设置.html
——————————————-文件名:段落设置.html——————————————-
01 <html>
02 <head>
03 <title>段落设置</title>
04 </head>
05 <body>
06 <!—下面一行表示给不同段落设置不同的样式—>
07 <p><font color="red">段落一:HTML+CSS完全自学手册</font>
08 <p><b>段落二:HTML+CSS完全自学手册</b>
09 <p><s>段落三:HTML+CSS完全自学手册</s>
10 <p><h1>段落四:HTML+CSS完全自学手册</h1>
11 </body>
12 </html>
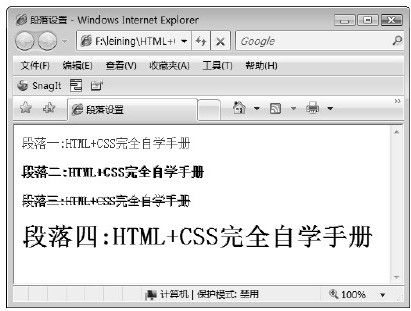
【代码解析】在代码第7~10行有4个段落,每个段落都设置了不同的样式,如代码第7行的段落一颜色为红色,代码第8行的段落二设置为粗体,代码第9行的段落三为删除线,代码第10行的段落四的文本设置为标题的样式,比较这4个段落的效果,如图4.6所示。
图 4.6 段落设置