4.6.3 显示列表
在代码4.10的基础上,加入有序列表和无序列表,表示有序列表和无序列表在网页中的用法,完整的代码如代码4.12所示。
代码4.12 源代码\第4章\文字布局手把手.html
—————————————-文件名:文字布局手把手.html—————————————-
01 <html>
02 <head>
03 <title>文字布局手把手</title>
04 </head>
05 <body>
06 <P align="right">HTML+CSS完全自学手册
07 <br>
08 <nobr>
09 <p align="center">HTML+CSS完全自学手册HTML+CSS完全自学手册
10 HTML+CSS完全自学手册HTML+CSS完全自学手册
11 </nobr>
12 <ol>
13 <li>HTML+CSS完全自学手册</li>
14 <li>HTML+CSS完全自学手册</li>
15 <li>HTML+CSS完全自学手册</li>
16 </ol>
17 <ul>
18 <li>HTML+CSS完全自学手册</li>
19 <li>HTML+CSS完全自学手册</li>
20 <li>HTML+CSS完全自学手册</li>
21 </ul>
22 </body>
23 </html>
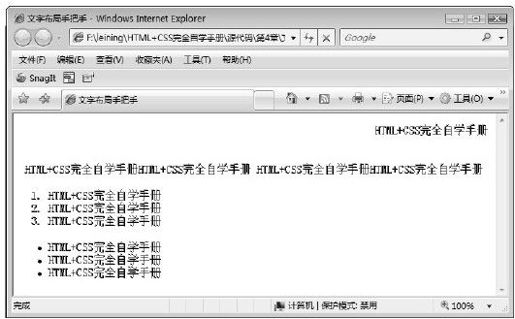
【代码解析】上述代码在原有代码的基础上加入有序列表和无序列表效果(代码第12~21行),在网页中的效果如图4.14所示。
图 4.14 有序列表和无序列表