18.4.4 设置背景图像位置
背景图像在层背景中是顶部向左对齐的,为默认值,但有时为了表现出背景在对象层中的效果,使背景图像为顶部向右对齐,就得用background-position来设置,其后所接的值为方位值。两个值中,第一个值表示X轴,而第二个值表示Y轴,如本实例中用top right表示顶部向右对齐,即设置了背景图位置顶端向右的位置。对CSS中的box操作代码如下。
01 .box
02 {
03 height:100px;
04 border:1px solid red;
05 background:green;
06 background-image:url("html.jpg");
07 background-repeat:no-repeat;
08 background-position:top right;
09 }
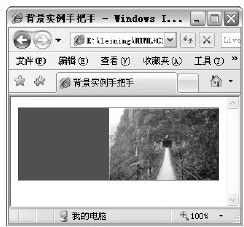
【代码解析】在上述代码中,在原来的CSS代码基础上,添加了background-position的属性,表示设置背景的位置(代码第8行),在本实例中,设置了背景位置X轴为top, Y轴为right,表示顶端向右的位置,效果如图18.11所示。
图 18.11 设置背景图像顶端向右
上面介绍了背景的知识,在box中用了好几行的代码,其他内容在本章第一节学过,background是复合属性,也就是说用background可以把所有的属性值包括进去,可以表现同样的效果,图18.11的最终效果可以用如下代码18.8所示。
代码18.8 源代码\第18章\背景实例手把手.html
—————————————-文件名:背景实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>背景实例手把手</title>
04 <style type="text/css">
05 .box
06 {
07 height:100px;
08 border:1px solid red;
09 /设置背景和样式/
10 background:green;
11 background-image:url("html.jpg");
12 background-repeat:no-repeat;
13 background-position:top right;
14 }
15 .otherbox
16 {
17 height:100px;
18 margin-top:10px;
19 border:1px solid red;
20 /背景复合属性/
21 background:green url("html.jpg")no-repeat top right;
22 }
23 </style>
24 </head>
25 <body>
26 <div class="box"></div>
27 <div class="otherbox"></div>
28 </body>
29 </html>
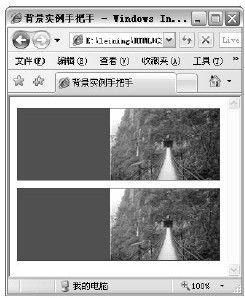
【代码解析】代码中的两个层由两个不同的CSS类控制,区别是前者box是属性,而后者otherbox是用复合属性background表示的(代码第21行),但效果都是一样的,如图18.12所示。
图 18.12 复合属性与属性表示同样背景效果
技巧 在正式设计网页时,用background可以取代其他属性,这样可以节省不少时间,更可以节省代码量。