6.1.3 链接的注释
除了前面介绍的链接属性,还有一种链接属性即注释。当鼠标指针放在文本链接上时,稍后会出现一行文字注释。关键字为title,语法形式如下。
<!—下一行表示对链接设置注释—>
<a href="http://www.163.com"title="网易网站">163网站</a>
等于后面引号放的是链接的注释,当鼠标指针在文字上面,它就会出现在鼠标指针后面。代码6.3演示的是title的用法。
代码6.3 源代码\第6章\title的用法.html
——————————————文件名:title的用法.html——————————————
01 <html>
02 <head>
03 <title>文字链接</title>
04 </head>
05 <body>
06 <!—下一行表示对"163网站"链接设置title注解—>
07 <a href="http://www.163.com"title="网易网站">163网站</a>
08 </body>
09 </html>
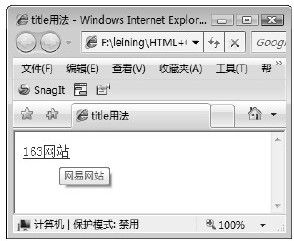
【代码解析】代码第7行除对文本“163网站”设置用链接外,还设置了title值,即为本链接添加注释,当鼠标指针移动到文字上面时,注释内容即在鼠标指针后面显示,这种效果和使用图像时的alt参数不同的是,这是文本链接,而且用title表示注释,而图像在<img>中用alt表示。上述代码的效果如图6.3所示。
图 6.3 title用法
注意 除了文本可以表达出信息外。还可以在title里添加类似信息表示注释,使主题更丰富,更容易理解。