8.5 表格在网页中对齐
表格是有大小的,有时在网页中需要调节表格位置,如放在网页中间或网页右边,需要对表格进行设置,设置表格在网页中的对齐与上一节介绍的一样,都会用到align语法,但不同的是在<table></table>标记对中,是表格在网页中的对齐形式。
<table align=#></table>
的表示也与上一节也相同,即left、center和right。代码8.7表示表格在网页的右边显示。
代码8.7 源代码\第8章\表格在网页右边.html
—————————————-文件名:表格在网页右边.html—————————————-
01 <html>
02 <head>
03 <title>表格在网页中的对齐</title>
04 </head>
05 <body>
06 <!—设置表格在网页右边对齐—>
07 <table align=right border="1"width="300">
08 <!—设置表格的行—>
09 <tr>
10 <!—设置表格的列,即表项—>
11 <td>1</td><td>2</td><td>3</td><td>4</td>
12 </tr>
13 <tr>
14 <td>1</td><td>2</td><td>3</td><td>4</td>
15 </tr>
16 <tr>
17 <td>1</td><td>2</td><td>3</td><td>4</td>
18 </tr>
19 </table>
20 </body>
21 </html>
【代码解析】上述代码表示表格在网页中向右对齐(代码第7行),同理可以设置align为center(居中),还可设置align为left(向左)对齐,需要注意的是默认都是向左的,而本实例演示表格在网页中向右对齐,效果如图8.7所示。
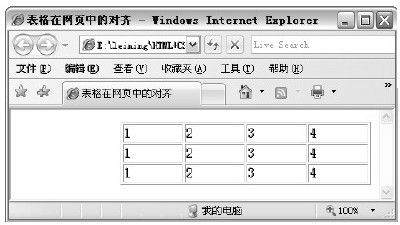
图 8.7 表格在网页中向右对齐
技巧 在table中的对齐主要是对表格在网页的位置对齐,而在tr、th、td的对齐是相对文字对齐方式。