3.3.2 设置字体的大小和颜色
上一小节的代码显示出标题字体的大小与颜色。用标记font可以设置文本对象的大小,同时还可以用标题标记设置其大小或颜色,也可以设置标题带下划线、删除线等样式,代码3.4即表示在标题中设置字体的大小与颜色。
代码3.4 标题字体的大小与颜色
———————————文件名:字体的大小与颜色.htmll———————————————
01 <html>
02 <head>
03 <title>标题字体设置</title>
04 </head>
05 <body>
06 <!—下面的行表示在标题中,设置文本字体样式—>
07 <!—下一行表示对h1标题设置红色字体—>
08 <h1><font color="red">html+css完全自学手册—h1</font></h1>
09 <!—下一行表示对标题h2设置删除线—>
10 <h2><s>html+css完全自学手册—h2</s></h2>
11 <!—下一行表示对标题h3设置粗体—>
12 <h3><b>html+css完全自学手册—h3</b></h3>
13 <!—下一行表示对标题h4设置斜体—>
14 <h4><i>html+css完全自学手册—h4</i></h4>
15 <!—下一行表示对标题h5设置下划线—>
16 <h5><u>html+css完全自学手册—h5</u></h5>
17 <!—下一行表示对标题h6设置字体大小和字体颜色—>
18 <h6><font size="3"color="blue">html+css完全自学手册—h6</font></h6>
19 </body>
20 </html>
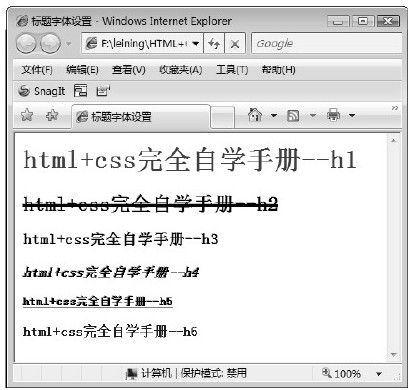
【代码解析】在代码3.4中,代码第6~17行设置了标题字体的颜色、大小,还对标题的字体设置了下划线、删除线等。说明除了标题默认的字体大小和颜色外,还可以用<font>或其他标记对对标题设置不同的样式,效果如图3.4所示。
图 3.4 标题字体的颜色与大小
说明 在HTML标记中,标题标记主要应用于文章标题,对正文等其他内容不太合适,这些内容应该用<font>标记中的参数size来设置文字大小。同时,针对下划线、粗体、颜色等样式都可以进行设置。