29.2.2 鼠标光标置于其上的状态
与link语法一样,鼠标光标置于其上的状态也属于伪类的一种,其语法标记用hover表示,在链接标记符a后面接冒号,然后接上hover,用大括号把CSS样式包围起,则表示鼠标光标放置到链接对象时出现的效果,其语法形式如下。
a:hover{
/property:value;/
}
以上表示的是设置对象在其鼠标光标悬停时的样式。在CSS1中此伪类仅可用于a对象。对于无href属性(特性)的a对象,此伪类不发生作用。在CSS2中此伪类可以应用于任何对象。
当没有设置hover状态时,按默认状态鼠标指针放到链接对象中,指针立刻变成手型,而且颜色也不是蓝色,如果想修改默认的状态,用hover表示,如代码29.3表示hover在网页链接中的用法。
代码29.3 源代码\第29章\hover的应用.html
——————————————文件名:hover的应用.html——————————————
01 <html>
02 <head>
03 <title>:hover属性</title>
04 <style>
05 a.demo:hover{
06 background:#FFC080;
07 color:#000000;
08 }
09 #idCodeDiv{
10 width:100%;
11 padding:4px;
12 font-family:verdana, tahoma;
13 margin:12px 0px 0px 0px;
14 background-color:#EEEEEE;
15 font-weight:bold;
16 }
17 </style>
18 </head>
19 <body bgcolor=lightyellow>
20 <center>
21 <a class=demo href="none.html"onclick="return false;">
22 床前明月光;疑是地上霜。举头望明月;低头思故乡。<br></a>
23 </center>
24 <br>
25 <br>
26 <div id=idCodeDiv>a:hover{background:#FFC080;color:#000000;}
27 </div>
28 </body>
29 </html>
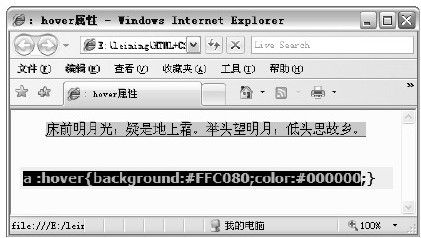
【代码解析】第5~8行演示了:hover属性的使用方法,在有对象链接时,设置hover的样式后,当鼠标指针放置在链接对象上时,对象的样式就会变成设置hover中的样式,而且指针为手型,其效果如图29.3所示。
图 29.3 :hover属性用法