12.2.3 设置DIV的背景颜色
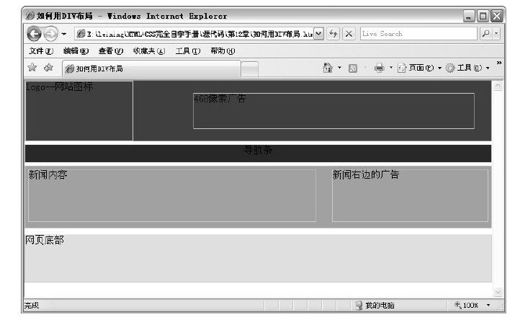
本实例只表示布局,内容如何设置在以后会讲解到,对样式表代码不了解也没有关系,先对样式表有个初步的认识,在脑海中形成对布局的意识。本步骤对四个大层设置了背景颜色,即对header、banner、content、bottom四层的background设置不同的颜色,颜色值表示方法在前面学过,可以用字母表示,也可以用RGB形式表示,在RGB形式中要注意一点:如代码中所看到的#ccc与#cccccc颜色值为三位时表示这三个值都有重叠的值,第一个c代表cc值,同理,第二个c也代表cc值,所以三个值刚好代表6个c的值,再如,三个不同的值也是重叠的,如#cba表示#ccbbaa,效果如图12.6所示。
图 12.6 颜色区分不同区域
技巧 网站的网页布局可以选择DIV+CSS的方式,方法如上面所述。CSS文本可以单独保存成以CSS为后缀的文件,且在网页是链接进来即可。