3.4 字体标记
第2章介绍了常用的HTML标记,这些标记也是本小节要介绍的字体标记,字体分为物理和逻辑字体,本节就来介绍它们。
3.4.1 物理字体
物理字体在工作中常会用到。尽管在前面章节已介绍过部分标记,但现在还有必要罗列出来,与其他标记一起比较,从而达到提高学习效率的目的。
以下是所有物理字体列表,中间的省略符代表放置的文本内容,通过标记对进行修饰,后面的文字是用来说明其功能。
<B>……</B>将字符设置成粗体。
<I>……</I>将字符设置成斜体。
<U>……</U>给字符增加下划线。
<S>……</S>给字符增加删除线。
<TT>……</TT>将字符设置成打字机字体。
<sup>……</sup>将字符设置成上标字体。
<sub>……</sub>将字符设置成下标字体。
如若对“文字”设置不同的物理字体,可以把“文字”包含在物理字体标记内,其包含的标记对如下所示。
<b>文字</b>
<i>文字</i>
<u>文字</u>
文字
<sub>文字</sub>
<s>文字</s>
<strike>文字</strike>
在标记对里放入文字就可以表现出标记里的效果,在应用中发现,物理字体并不被<font>标记包含着。物理字体可以单独用来表现文字。代码3.5表示各物理字体标记的区别。
代码3.5 源代码\第3章\物理字体.html
——————————————-文件名:物理字体.html——————————————-
01 <html>
02 <head>
03 <title>物理字体</title>
04 </head>
05 <body>
06 <!—下面表示物理字体用法—>
07 <b>文字—粗体</b>
08 <br>
09 <i>文字—斜体</i>
10 <br>
11 <u>文字—下划线</u>
12 <br>
13 <sub>文字—上标</sub>
14 <br>
15 <sub>文字—下标</sub>
16 <br>
17 <s>文字—删除线</s>
18 <br>
19 <strike>文字—删除线</strick>
20 </body>
21 </html>
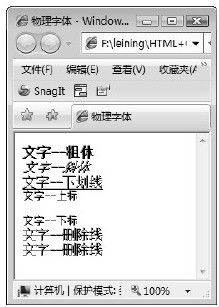
【代码解析】在代码3.5中,上面的物理字体用法在前面已介绍过,并用实例做出演示,本小节对这些标记进行汇总,效果如图3.5所示。
图 3.5 物理字体
注意 使用物理字体的标记对时不要忘记写上标记对结束符。