第17章 文本设置
文本通过设置才可以如此美妙、丰富。在网页中,要呈现出五彩缤纷的页面,除了使用图片效果外,还通过设置文本的颜色、文本的对齐等。
在网页中的文字,除了对其设置字体属性外,还可以对文本进行设置,这里的文本设置与字体设置是不相同的,所体现的效果也不同,文本设置是指对文本超出的范围省略还是显示,用CSS控制文本垂直与水平对齐等。同时对文本缩进属性也作了介绍。
学完本章,将会理解以下内容:
❑文本省略标记;
❑文字修饰;
❑文本空格处理方式;
❑文本的水平和垂直对齐;
❑文本缩进。
17.1 字母大小写转换
文本转换属性仅仅被用于表达某种格式的要求,它有四个属性,允许通过其中的一个来转换文本,在CSS中通过text-transform属性可以使网页设计者很容易控制字母的大小写,即可以用该属性来转换字母文本的大小写,其语法格式如下。
text-transform:capitalize|uppercase|lowercase|none
属性text-transform的参数如上所示,在所表示的语法中,对各参数值的意义说明,见表17.1。
表17.1中为text-transform属性控制字母的大小写的参数列表。下面用实例来演示字母文本的大小写转换,如代码17.1所示。
代码17.1 源代码\第17章\字母大小写转换.html
—————————————-文件名:字母大小写转换.html—————————————-
01 <html>
02 <head>
03 <title>text-transform属性</title>
04 <style type="text/css">
05 .mydiv
06 {
07 width:auto;
08 margin:5px;
09 padding:5px;
10 border:1px solid#000000;
11 }
12 /设置文本修饰/
13 #tran1
14 {
15 text-transform:none;
16 }
17 #tran2
18 {
19 /转为大写/
20 text-transform:capitalize;
21 }
22 #tran3
23 {
24 text-transform:uppercase;
25 }
26 #tran4
27 {
28 /转为小写/
29 text-transform:lowercase;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="mydiv">
35 输入小写的:html+css<br>
36 <input type="text"id="tran1">
37 值为none:无转换发生。
38 </div>
39 <div class="mydiv">
40 输入小写的:html+css<br>
41 <input type="text"id="tran2">
42 值为capitalize:每个词的首字母大写,只有为小写输入状态转换才发生。
43 </div>
44 <div class="mydiv">
45 输入小写的:html+css<br>
46 <input type="text"id="tran3">
47 uppercase:转换成大写。
48 </div>
49 <div class="mydiv">
50 输入大写的:HTML+CSS<br>
51 <input type="text"id="tran4">
52 lowercase:转换成小写。
53 </div>
54 </body>
55 </html>
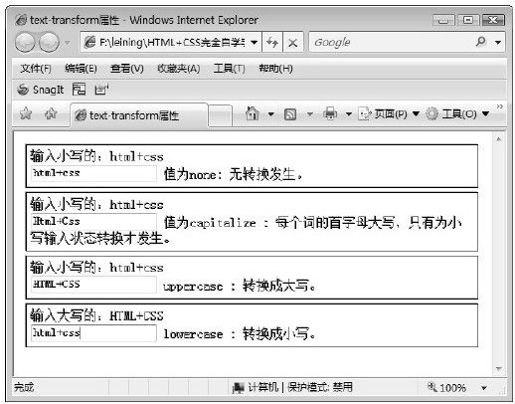
【代码解析】代码17.1演示了text-transform属性的使用方法,在网页中存在4个层,每个层中都有<input>可以输入值。第1层,设置text-transform值为none,即不发生转换(代码第36行);第2层设置text-transform值为capitalize,让其首字母为大写,在英语正文中较常用(代码第41行);第3层设置text-transform值为uppercase,就是把小写转换成大写,当在此层输入小写字母后,显示出来的就是大写(代码第46行);第4层刚好相反,设置text-transform值为lowercase,就是把大写转换成小写(代码第51行)。应当注意,如果从大写转换成小写时,输入小写,显示出来的还是小写,小写转换成大写样式也是一样的,其效果如图17.1所示。
图 17.1 文本转换属性