20.3.4 设置层漂移
设置中间部分都往左漂移,使中间部分的各层之间能平行布局,因为在层与层之间,不管是否确定层的大小,默认情况下,层与层之间不会平行对齐。换言之,要想设置两层对齐,得用float设置层与层之间的漂移。代码20.9在前面代码的基础上,设置了中间部分层的漂移。
代码20.9 源代码\第20章\margin实例—设置层与层的距离.html
01 <style type="text/css">
02 #mybody
03 {
04 /设置网页中的层容器/
05 /宽为778像素/
06 width:778px;
07 /容器层上、右、下、左的外补丁为自动/
08 margin:auto;
09 /字体大小为14像素/
10 font-size:14px;
11 /设置容器层边框为0/
12 border:0;
13 }
14 div
15 {
16 /设置所有的层的边框为1像素红色实线/
17 border:1px solid red;
18 }
19 #header
20 {
21 /设置头部层属性/
22 /设置上、右、下、左外补丁都为5像素/
23 margin:auto;
24 /设置宽度为100%/
25 width:100%;
26 /设置高度为80像素/
27 height:80px;
28 }
29 #contentleft
30 {
31 /设置层宽度为180像素,高度为450像素/
32 width:180px;
33 height:450px;
34 float:left;
35 }
36 #contentcenter
37 {
38 width:410px;
39 height:450px;
40 float:left;
41 }
42 #contentright
43 {
44 width:170px;
45 height:450px;
46 float:right;
47 }
48 #bottom
49 {
50 width:100%;
51 height:60px;
52 }
53 </style>
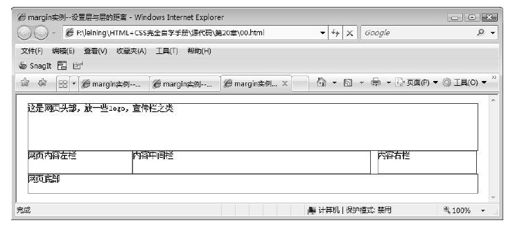
【代码解析】用float漂移设置中间部分层流向,代码第34行使contentleft层往left方位漂移,同理,代码第40行设置contentcenter层也往left方位漂移,和代码第42~47行的contentright层不同的是,contentright层是向右漂移的,而在HTML代码中,contentright比contentleft和contentcenter在前面,漂移后的效果如图20.9所示。
图 20.9 设置中间部分的高和漂移