12.2.2 设置CSS修饰DIV效果
用样式表修饰内容,样式表就是用CSS来控制HTML标记,使标记达到预定的效果。代码12.6表示在CSS代码中,添加CSS样式来控制选择符关系的DIV标记,层表现出的效果即为CSS的功能。
代码12.6 源代码\第12章\如何用DIV布局.html
—————————————-文件名:如何用DIV布局.html—————————————-
01 <html>
02 <head>
03 <title>如何用DIV布局</title>
04 <style type="text/css">
05 html, body{margin:0px;padding:0px;}
06 #header
07 {
08 width:778px;
09 margin:auto;
10 border:1px solid#bbbbbb;
11 }
12 #logo
13 {
14 width:180px;
15 height:100px;
16 float:left;
17 border:1px solid#ccc;
18 }
19 .ad468
20 {
21 width:468px;
22 height:60px;
23 float:left;
24 margin:20px 0px 0px 100px;
25 border:1px solid#ccc;
26 }
27 #banner
28 {
29 width:778px;
30 height:30px;
31 margin:5px 0px;
32 text-align:center;
33 border:1px solid#ccc;
34 }
35 #content
36 {
37 width:778px;
38 margin:auto;
39 border:1px solid#ccc;
40 }
41 #newsad
42 {
43 width:260px;
44 height:260px;
45 margin:5px;
46 float:right;
47 border:1px solid#ccc;
48 }
49 #news
50 {
51 width:480px;
52 height:260px;
53 margin:5px;
54 border:1px solid#ccc;
55 }
56 #bottom
57 {
58 width:778px;
59 margin:auto;
60 height:80px;
61 margin-top:10px;
62 border:1px solid#ccc;
63 }
64 </style>
65 </head>
66 <body>
67 <div id="header">
68 <div id="logo">logo—网站图标</div><div class="ad468">468像素广告</div>
69 </div>
70 <div id="banner">导航条</div>
71 <div id="content">
72 <div id="newsad">新闻右边的广告</div>
73 <div id="news">新闻内容</div>
74 </div>
75 <div id="bottom">网页底部</div>
76 </body>
77 </html>
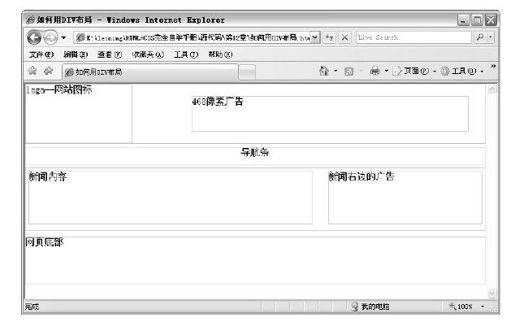
【代码解析】本代码用样式控制了层的外观,代码第35~40行的内容层用1像素的边框表示,显示出大小,方便比较。对于固定宽度的层,可以用float进行漂移定位,如向右漂移就设置成float:right。两个层之间的间隔用margin表示,表示层的外围距离,同理,层的内部填充用padding表示。这些常用的参数会在以后的章节中讲到。加上边框代表层区域的效果如图12.5所示。
图 12.5 用样式修饰内容
每个区域用边框表示显得更直观,下面用效果区分各区域。